Kontaktdaten Ansprechpartner
Über Ihr Nutzer-Profil lernen unsere Besucher Sie und Ihre Arbeit kennen. Es soll also toll werden! Hier haben Sie daher die Gelegenheit, allen zu sagen, wer Sie sind, was Sie machen und was andere über Sie wissen sollten.
Bitte geben Sie hier Ihre persönlichen Daten sorgfältig ein. Denn Sie sind die Basis für den Kontakt mit Ihnen sowie für die Verwaltung Ihrer Mitgliedschaft bei der AG DOK. Sie können dabei individuell entscheiden, welche Daten Sie öffentlich machen wollen und welche nicht.
Um mehr über die Funktionen und Nutzung der Webseite zu erfahren, helfen Ihnen die [Anleitungen]http://agdok.de/de_DE/mitglieder-hilfen zur Webseite.
Bei Fragen steht Ihnen die Onlineredaktion unter Telefon +49 69 623 700 oder unter webmaster@agdok.de zur Verfügung.
Auf der Mitgliederseite erhalten Sie mehr Informationen zu den unten gelisteten Funktionen und der Arbeit mit Ihrem AG DOK Account. Mit Klick auf eines der Werkzeuge verlassen Sie die Seiten der AG DOK und können weitere Dienste nutzen.
Weitere Profildaten // ihre persönlichen Daten verwalten
Ihre Firmendaten // Ein Firmenprofil für die Ausgabe auf der AG DOK Seite anlegen oder bearbeiten
Film Datenbank // Filmografie anlegen oder bearbeiten
AG DOK Postlist // abonnieren Sie den News-Channel des Netzwerks.
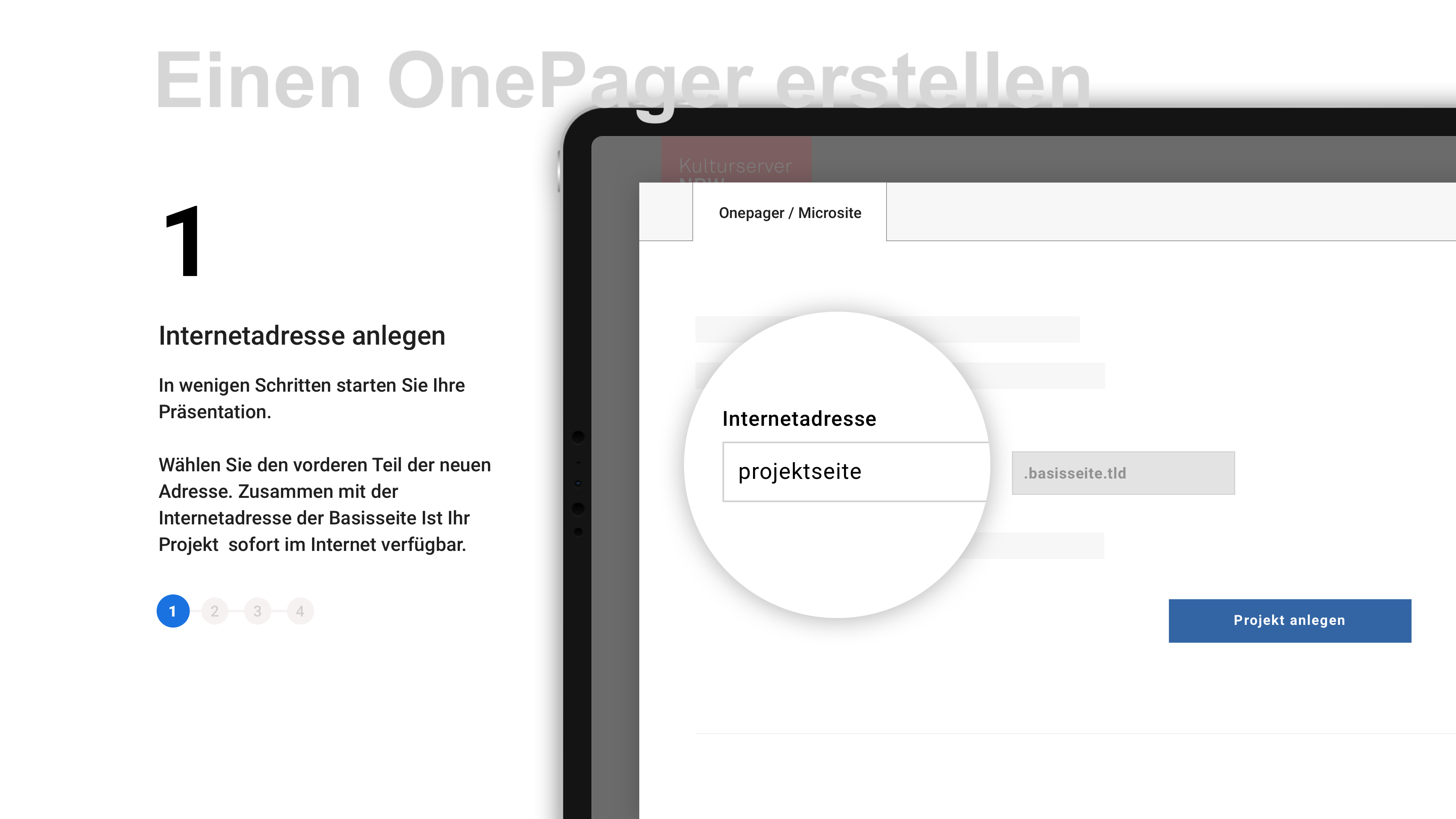
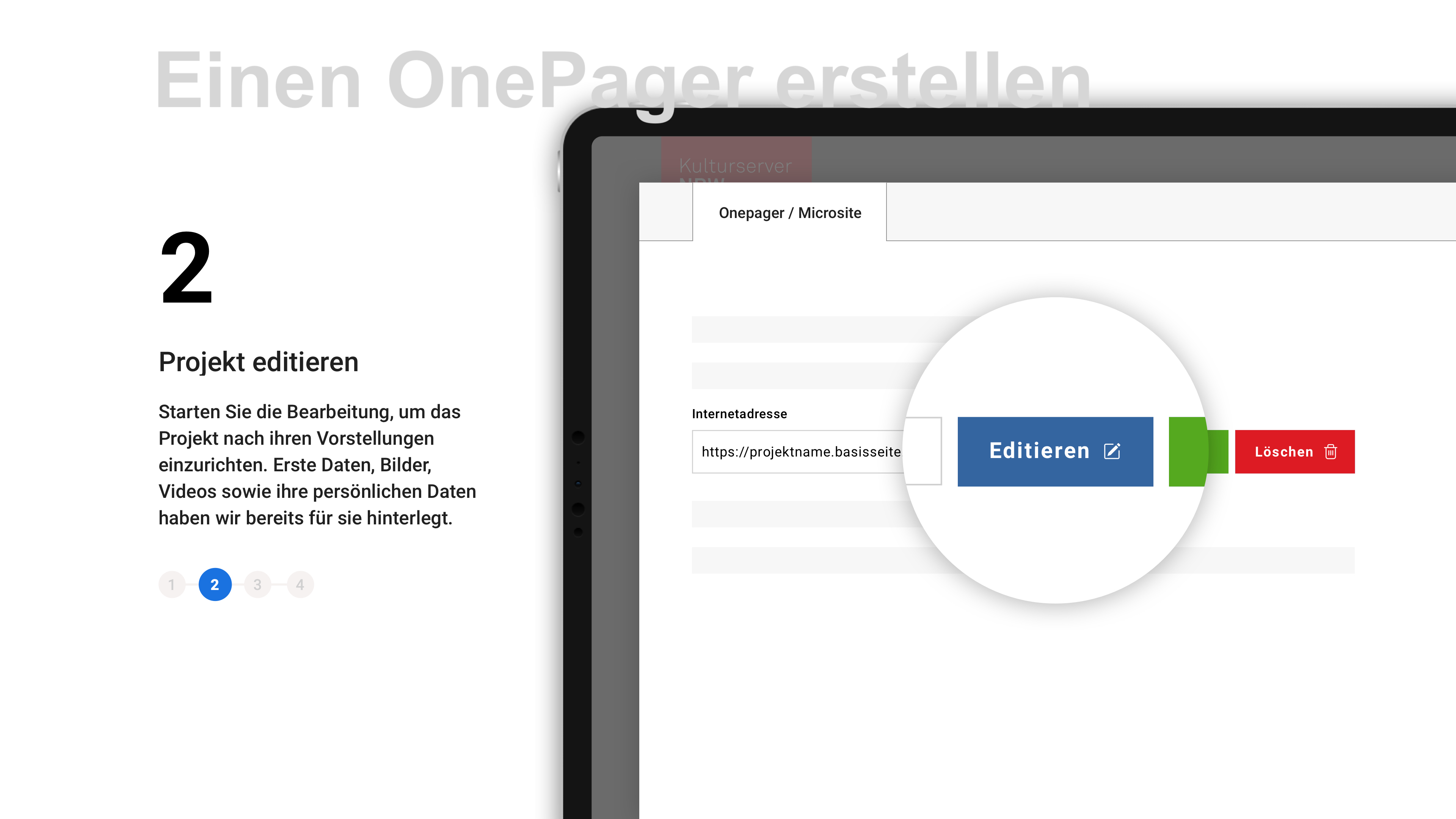
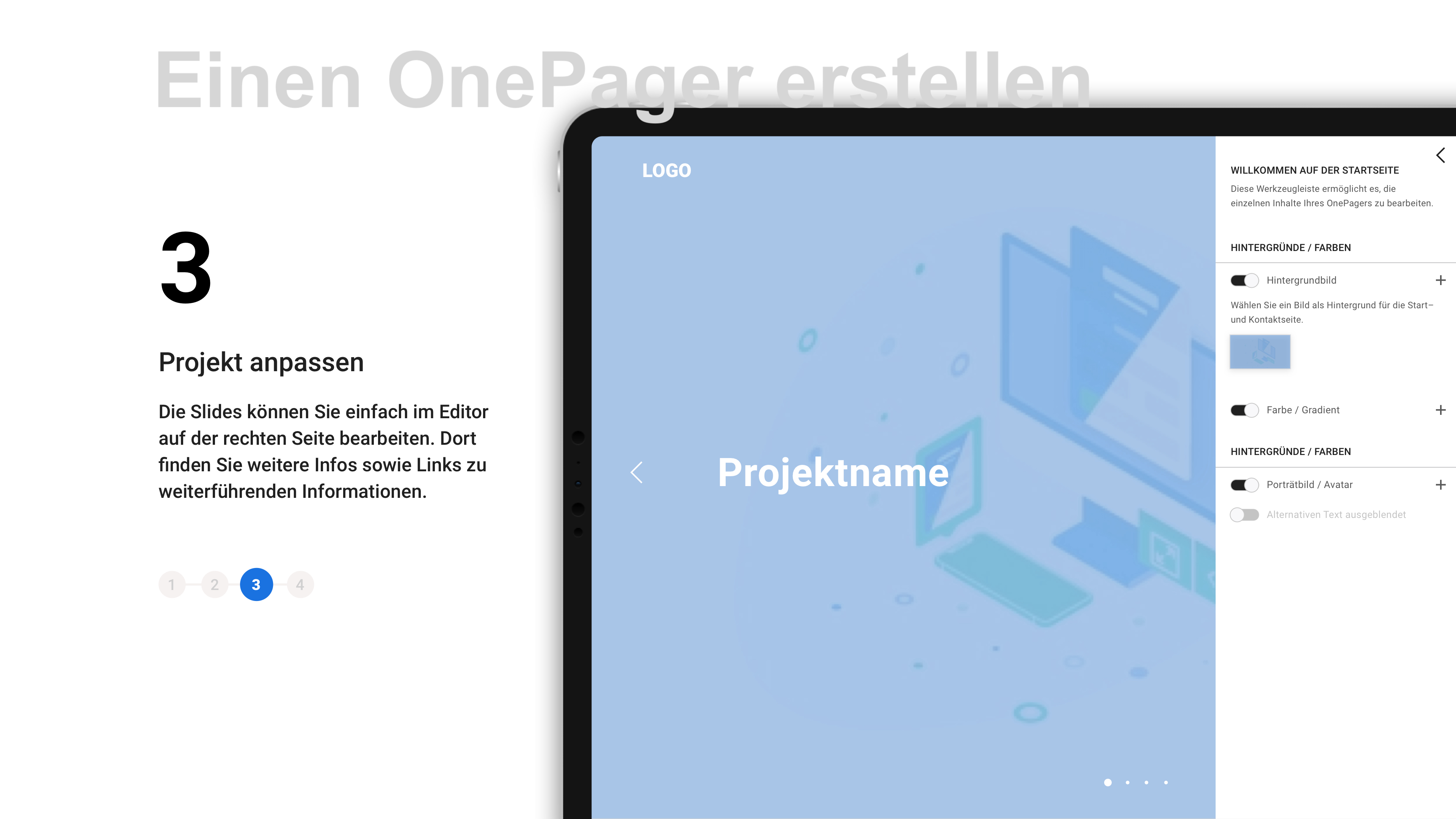
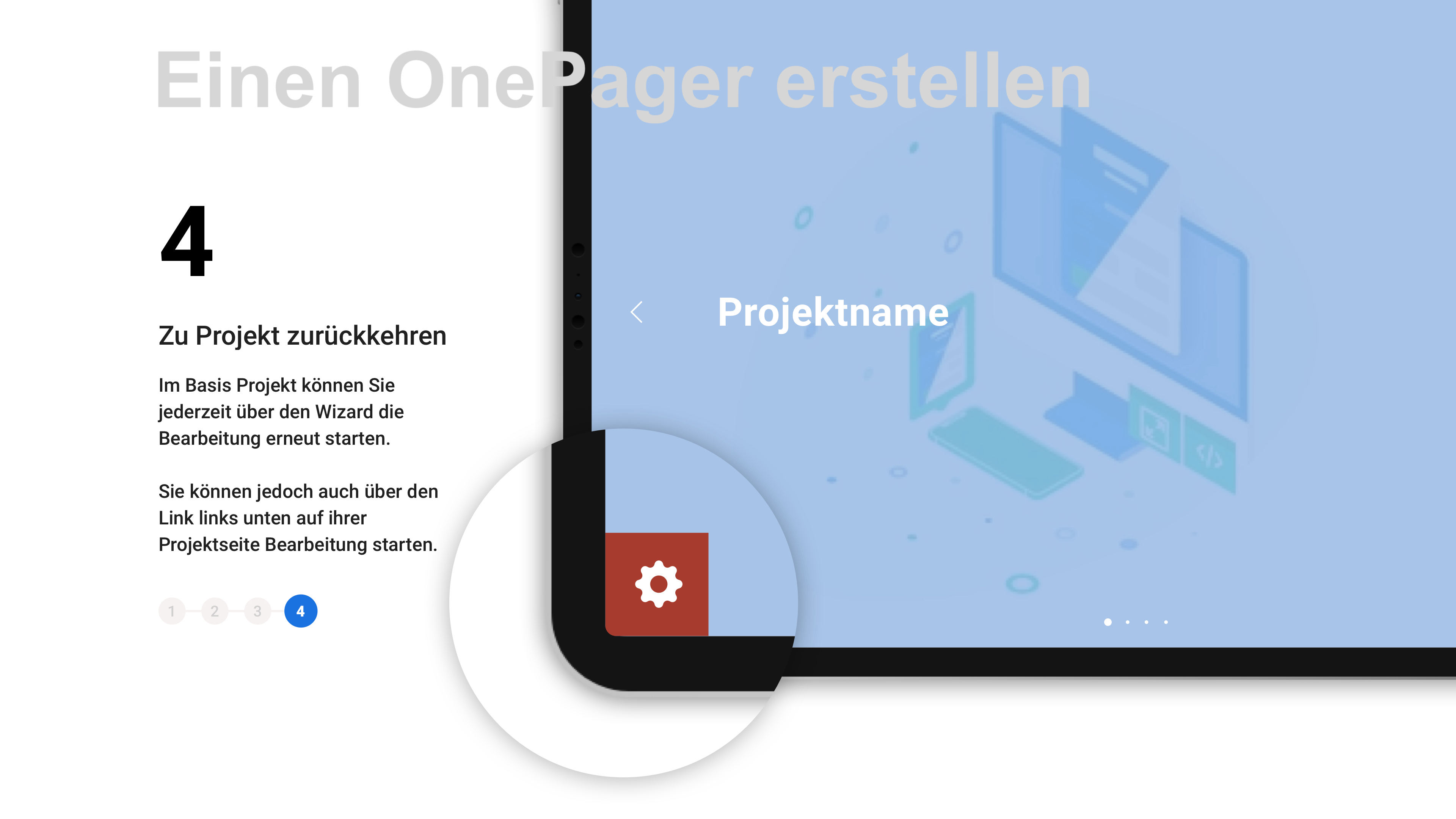
Willkommen im Editor-Bereich zur Erstellung und Verwaltung von OnePagern. Sie können damit in wenigen Arbeitsschritten ein persönliches Portfolio erstellen, Einrichtungen oder ein Werk vorstellen oder eine Geschichte erzählen ... weitere Infos
OnePager bearbeiten // Starten Sie die Bearbeitung

AG DOK - Arbeitsgemeinschaft Dokumentarfilm e.V.
Schweizer Straße 6
D-60594 Frankfurt am Main
Telefon: +49 69 623 700



Kontaktdaten Ansprechpartner
Zugangsdaten
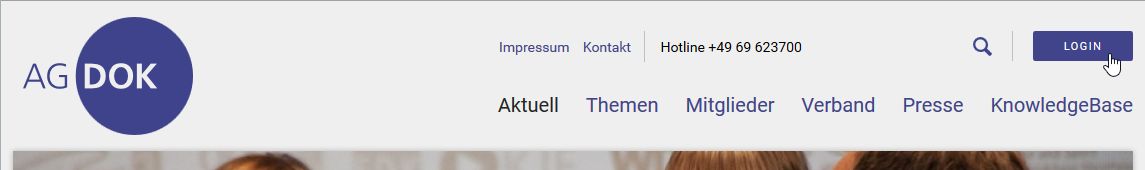
Login
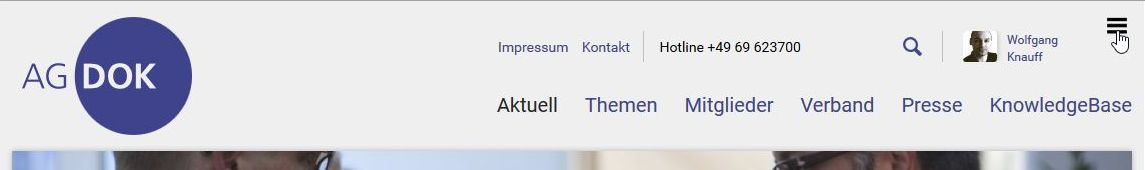
Nachdem Sie sich mit Ihren Zugangsdaten über den Button "Login" eingeloggt haben, können Sie die sogenannte Controlbar öffnen: Wenn Sie den Cursor oben rechts ins Browserfenster bewegen, sehen Sie das Icon, über das sich die Controlbar auf Klick öffnet.

Login-Button

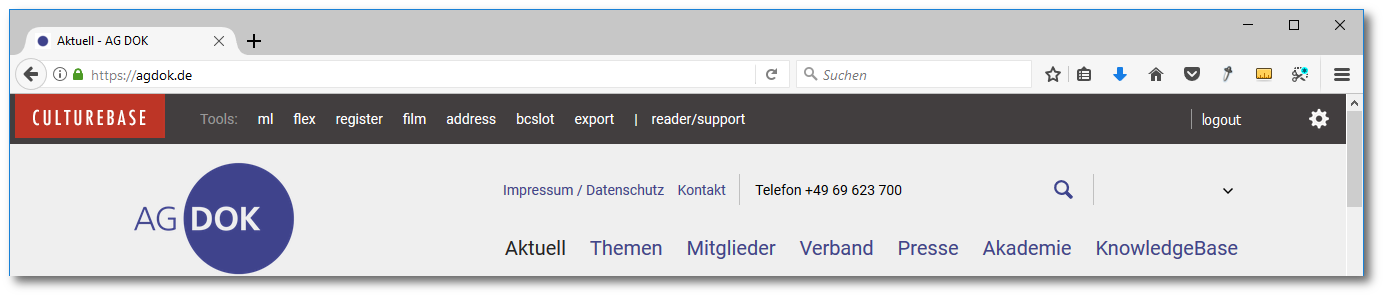
In der Controlbar sehen Sie die Namen der Redaktionswerkzeuge, die auf Ihrer Website eingesetzt werden. Abhängig von Ihren Zugangsrechten können Sie bestimmte Bereiche der Website bearbeiten bzw. Werkzeuge benutzen.

Mit einem Klick auf einen der Werkzeugnamen öffnet sich das Werkzeug in einem neuen Fenster, und Sie können beispielsweise Textbausteine bearbeiten (ml), die Menüstruktur bearbeiten (flex), Ihre Mitgliedsdaten ändern (register), Filme hochladen (film) oder Ihren Firmeneintrag bearbeiten (address).
Wenn Sie eingeloggt sind und eine Seite öffnen, die Sie editieren dürfen, sehen Sie jeweils oberhalb oder unterhalb eines Artikels ein EDIT-Button, über den sich das Bearbeitungsfenster des Texteditors cb-tex öffnet:
![]()
Hierüber können Sie Ihren Text ändern und formatieren.
Textformatierung
Die Textformatierung umfasst die aus der Textverarbeitung bekannten üblichen Zeichen-, Absatz- und Listenformatierungsmöglichkeiten (fett, kursiv, links-/rechtsbündig, nummeriert etc.).
Einen neuen Absatz (doppelten Zeilenumbruch) erzeugt man mithilfe der Enter-Taste, einen einfachen Zeilenumbruch mit Shift+Enter.

Text aus anderen Dokumenten einfügen
Wenn Sie Texte aus einem anderen Dokument per Copy & Paste einfügen, so übernimmt cb-tex die Formatierungen, was möglicherweise nicht immer erwünscht ist. „Reinen“, unformatierten Text fügen Sie ein, indem man statt Strg+V die Tastenkombination Strg+Shift+V benutzt.
Links einfügen
Um einen Link oder eine Mailadresse zu verknüpfen, markiert man das Wort, das verlinkt werden soll, klickt auf das Icon „Insert/Edit Link“ und gibt im Editierfenster die dazugehörige URL/Mailadresse ein. Bei Links können Sie außerdem wählen, ob sie sich im selben oder in einem neuen Browserfenster öffnen sollen. Möchten Sie auf eine Unterseite der AG DOK-Website verweisen, brauchen und sollten Sie nicht die komplette URL eintragen, sondern nur den Ausdruck, der hinter dem „de_DE“ steht. Zur „Entknüpfung“ von Links markiert man das verlinkte Wort und entfernt den Link, nachdem man aufs Icon „Insert/Edit Link“ geklickt hat.

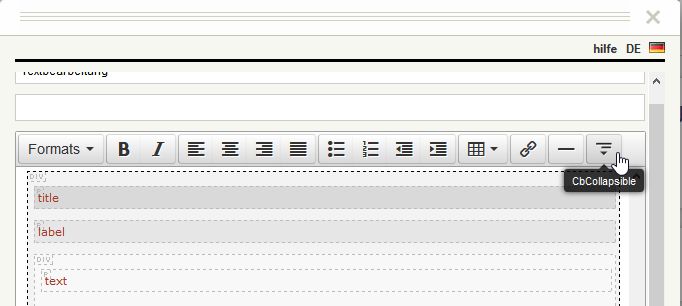
Textaufklapper innerhalb eines Artikels (Unterstrukturierung Artikel)
Wenn Sie Texte innerhalb eines Beitrags/Artikels weiter unterstrukturieren möchten, so können Sie in cb-tex über das Icon „CbCollapsible“ in einem Beitrag sogenannte Aufklapper einfügen. Sie bestehen aus Titel, Teaser (label) und Text:

Werden nur Titel und Text ausgefüllt, erscheint im geschlossenen Zustand nur der Titel und im aufgeklappten Zustand erscheinen Titel und Text. Wird auch der Teaser ausgefüllt, erscheinen Titel und Teaser im geschlossenen, Titel, Teaser und Text im aufgeklappten Zustand. Möchte man keinen Teaser und auch keine Leerzeile sehen, so muss man in cb-tex den Bereich für den Teaser löschen.
Tabellen einfügen
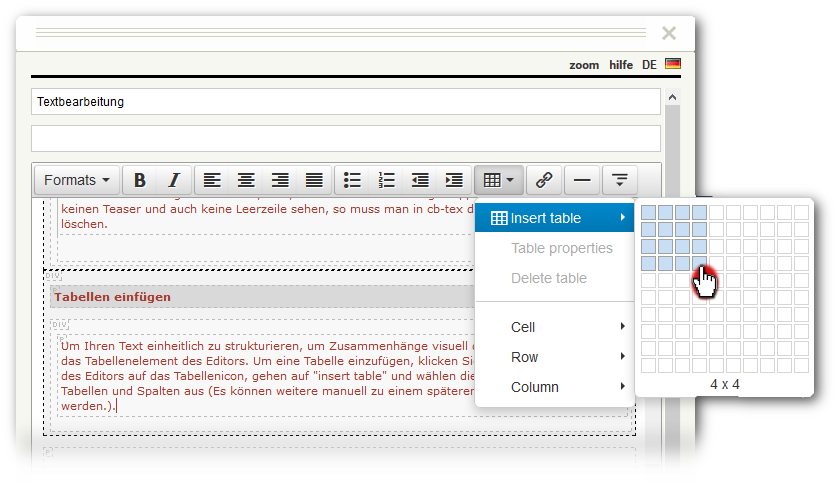
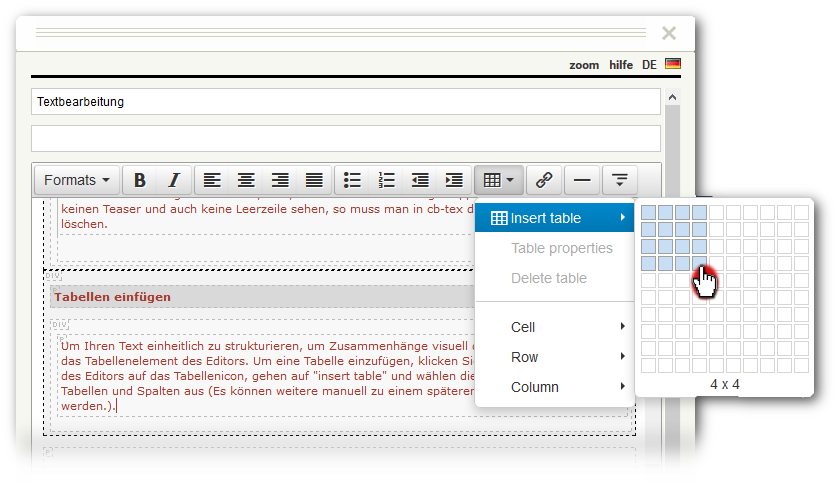
Um Ihren Text einheitlich zu strukturieren, um Zusammenhänge visuell darzustellen, eignet sich das Tabellenelement des Editors. Um eine Tabelle einzufügen, klicken Sie in der Werkzeugleiste des Editors auf das Tabellenicon, gehen auf "insert table" und wählen die gewünschte Anzahl an Tabellen und Spalten aus (Es können weitere manuell zu einem späteren Zeitpunkt hinzugefügt werden.).

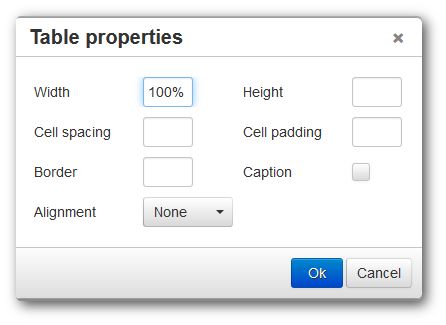
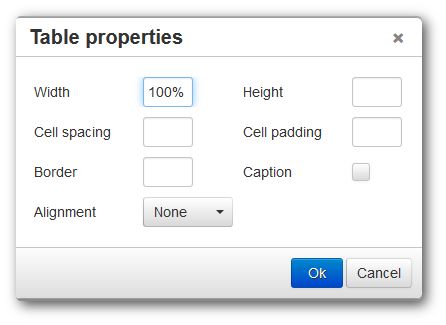
Ist die Tabelle im Editor eingefügt, erscheint ein Gitter, welchem Sie im nächsten Schritt eine feste Gesamtbreite zuweisen müssen. Klicken Sie dafür mit Ihrer Maus in die gerade eingefügte Tabelle, klicken dann auf den Tabellen-Button in der Werkzeugleiste und wählen aus dem Sub-Menü "Tableproperties" aus. Möchten Sie z.b. , dass die Tabelle über die gesamte verfügbare Breite des Textcontainers läuft, setzem Sie den Wert auf 100%. Dies bedeutet, dass die Tabelle 100% des verfügbaren Raumes in der Breite einnehmen soll. Möchten Sie, dass die Tabelle nur über die Hälfte der verfügbaren Breite läuft, dann tragen Sie stattdessen 50% ein usw..

Es ist wichtig, dass diese Angaben in Prozenten, also relativen Werten, gesetzt werden, da nur so sichergestellt werden kann, dass die Tabellen auf allen Endgeräten gut aussehen. Denn auf einem großen Computerbildschirm steht dem Textbereich mehr Raumbreite zur Verfügung als auf einem Tablet oder Smartphone.
Nachdem Sie nun die Gesamtbreite der Tabelle definiert haben, sehen Sie, dass sie im Editor in angepasster Größe erscheint.
Zu weiteren Features des Editors siehe auch die folgenden Artikel:
Bilder in Text einfügen
Dateien hochladen
Tags zuweisen
Bilderslider und Kacheln
Tabellen einfügen
Um Ihren Text einheitlich zu strukturieren und Zusammenhänge visuell darzustellen, eignet sich das Tabellenelement des Editors. Um eine Tabelle einzufügen, klicken Sie in der Werkzeugleiste des Editors auf das Tabellenicon, gehen auf insert table und wählen die gewünschte Anzahl an Zeilen und Spalten aus (Es können weitere manuell zu einem späteren Zeitpunkt hinzugefügt werden.).

Ist die Tabelle im Editor eingefügt, erscheint ein Gitter, welchem Sie im nächsten Schritt eine feste Gesamtbreite zuweisen müssen. Klicken Sie dafür mit Ihrer Maus in die gerade eingefügte Tabelle, klicken dann auf den Tabellen-Button in der Werkzeugleiste und wählen aus dem Sub-Menü Tableproperties aus. Möchten Sie z.b. , dass die Tabelle über die gesamte verfügbare Breite des Textcontainers läuft, setzem Sie den Wert auf 100%. Dies bedeutet, dass die Tabelle 100% des verfügbaren Raumes in der Breite einnehmen soll. Möchten Sie, dass die Tabelle nur über die Hälfte der verfügbaren Breite läuft, dann tragen Sie stattdessen 50% ein usw..

Es ist wichtig, dass diese Angaben in Prozenten, also relativen Werten, gesetzt werden, da nur so sichergestellt werden kann, dass die Tabellen auf allen Endgeräten optimal den verfügbaren Raum nutzen. Denn auf einem großen Computerbildschirm steht dem Textbereich mehr Raumbreite zur Verfügung als auf einem Tablet oder Smartphone.
Nachdem Sie nun die Gesamtbreite der Tabelle definiert haben, sehen Sie, dass sie im Editor in angepasster Größe erscheint. Es ist nun sinnvoll, auch die Zellenbreite festzulegen, um eine einheitliche Tabelle zu gestalten (siehe nächster Artikel).
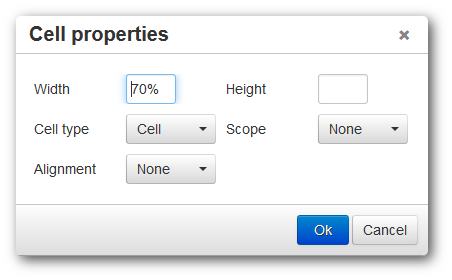
Zellenbreite festlegen
Auch die Zellenbreite darf nicht in festen Werten (z.B. 50px) sondern nur in relativen Werten (%) eingetragen werden.
Um die Breite zu definieren, markieren Sie in der Tabelle alle Zellen einer Spalte die Sie bearbeiten möchten und klicken dann auf den Tabellen-Button in der Werkzeugleiste. Hier wählen Sie im Sub-Menü Cell und dann Cell properties aus. Tragen Sie bei Width den gewünschten relativen Wert ein. Dabei bezieht sich der Wert immer auf den Anteil an der Gesamtbreite der Tabelle. Also bei z.B. 70% Zellbreite, nehmen die Zellen 70% der Tabellenbreite ein.

Bei zwei Spalten, schreiben Sie dann den Zellen der zweiten Spalte den Wert 30% zu (da 100-70 =30). Wenn Ihre Tabelle aber z.B. 3 Spalten hat und Sie möchten, dass alle Spalten dieselbe Breite einnehmen, tragen Sie für die Zellen der jeweiligen Spalte die Werte "33%" ein usw..
Abstände zwischen Zelleninhalten erhöhen
Sie haben die Möglichkeit, die Abstände der Zellinhalte zueinander zu erhöhen. Markieren Sie hier alle Zellen und klicken dann auf den Tabellen-Button in der Werkzeugleiste und wählen Sie hier Table properties.
Im Fenster haben Sie dann die Wahl, das Cell spacing oder das Cell padding zu erhöhen. Das Cell spacing definiert den Abstand zwischen einer Zellgrenze zur nächsten. Cell padding definiert den Abstand zwischen Text und innerer Zellgrenze. In der Regel ist es sinnvoller, hier das Cell padding anzupassen. Tragen Sie hier einen festen Wert ein, z.B. 10 px, um den Abstand zu definieren. Das Cell padding bzw. Cell spacing definiert sowohl den Abstand von oben als auch nach unten.
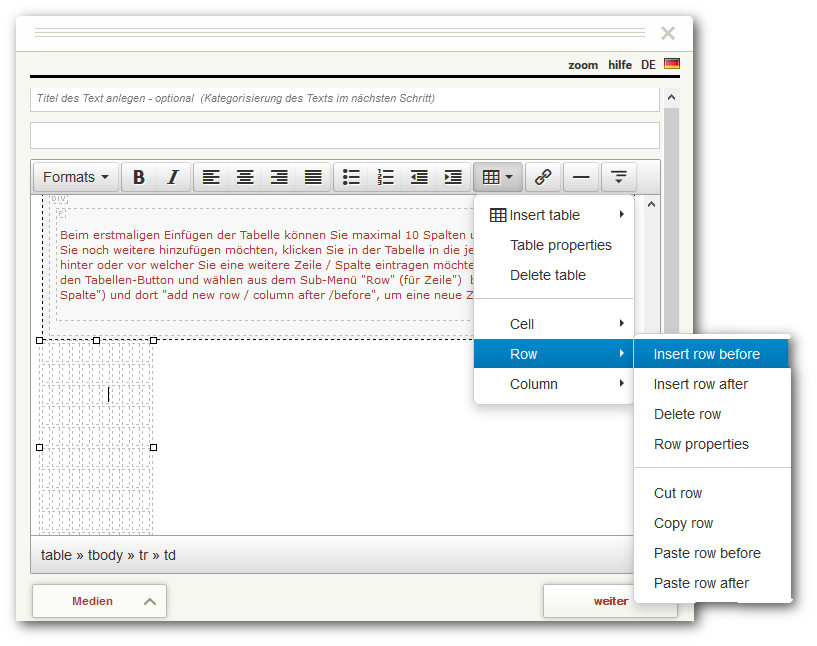
Weitere Zeilen / Spalten hinzufügen
Beim erstmaligen Einfügen der Tabelle können Sie maximal 10 Spalten und Zeilen einfügen. Wenn Sie noch weitere hinzufügen möchten, klicken Sie in der Tabelle in die jeweilige Spalte / Zeile hinter oder vor welcher Sie eine weitere Zeile / Spalte einfügen möchten. Klicken Sie dann auf den Tabellen-Button und wählen aus dem Sub-Menü Row (für Zeile) bzw. Column (für Spalte) und dort add new row / column after /before, um eine neue Zeile / Spalte einzufügen.

Tabelle / Zeile / Spalte löschen
Markieren Sie den Bereich den Sie gerne löschen möchten und klicken Sie dann auf den Tabellen-Button in der Werkzeugleiste. Wenn Sie die gesamte Tabelle löschen möchten, klicken Sie im Sub-Menü auf Delete Table. Möchten Sie nur eine Zeile Löschen, gehen Sie zu Row und dort klicken Sie auf Delete row. Zum Löschen einzelner Spalten gehen Sie zu Column und klicken dort auf Delete column.
Es ist nicht möglich einzelne Zellen zu löschen.
In diesem Abschnitt erfahren Sie, wie Sie Bilder hochladen und in Texte einfügen können. Alternativ können Sie sich von unserem Videotutorial durch die einzelenen Schritte leiten lassen: http://demosite.kulturserver.de/de_DE/anleitungen-hilfe
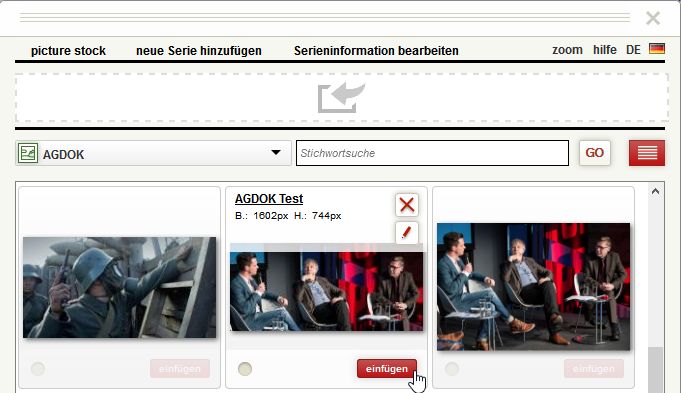
In den Texteditor integriert ist das Bildverwaltungsmodul cb-pix, über das sich zu jedem Textbeitrag eins oder mehrere Bilder zufügen bzw. hochladen lassen.
Gehen Sie hierfür mit dem Cursor auf den Button "Medien" in der linken unteren Ecke des cb-tex-Fensters und wählen Sie "Bilder hinzufügen". Es öffnet sich cb-pix, und Sie sehen Ihren Sammlungsbestand. Hier können Sie ein Bild auswählen und mit einem Klick auf den roten Button "einfügen" in den Text einfügen. Neue Bilder laden Sie per Drag and Drop einfach im oberen Bereich des Editorfensters hoch.

Die Bilder können in einer beliebigen Stelle im Text (dort, wo der Cursor steht) platziert und anschließend ausgerichtet werden. Auch die Größe der Bilder können Sie festlegen (siehe nächsten Absatz). Werden Bilder aus einem Textbeitrag entfernt, stehen sie dennoch weiterhin im Bilderpool zur anderweitigen Verwendung zur Verfügung.
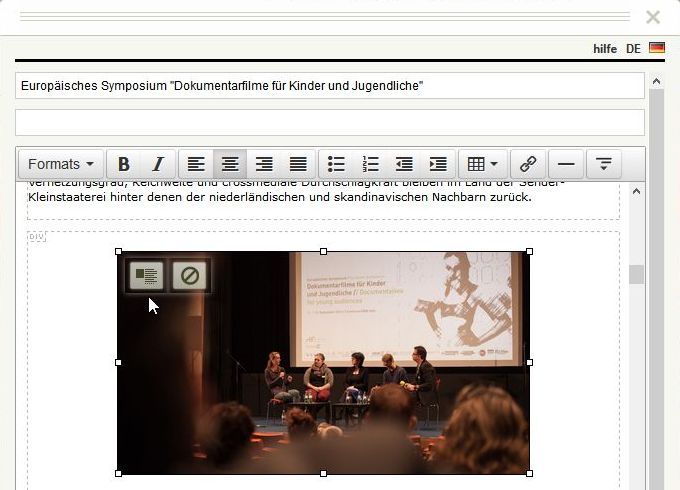
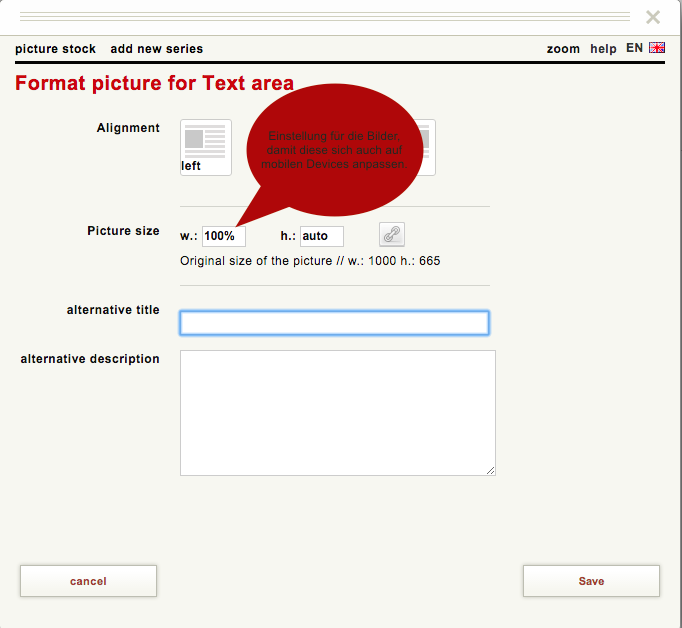
Bildausrichtung/-größe
Wenn Sie auf ein in den Text eingefügtes Bild klicken und den Cursor in seine linke obere Ecke bewegen, erscheint das Icon zur Justierung des Bildes. Bei Klick darauf öffnet sich ein Editierfenster, in dem Sie die Ausrichtung des Bildes zum Text (links, zentriert, rechts) festlegen können. Auch die Größe lässt sich hier unter Beibehaltung der Seitenverhältnisse (Ratio) justieren: Ist das Kettensymbol dunkel, so wird das Seitenverhältnis beibehalten, wenn man Höhe oder Breite ändert. Ist es hell, wird das Bild verzerrt, wenn man ein Maß ändert.

Icon zur Bildbearbeitung

Bildposition und -größe festlegen
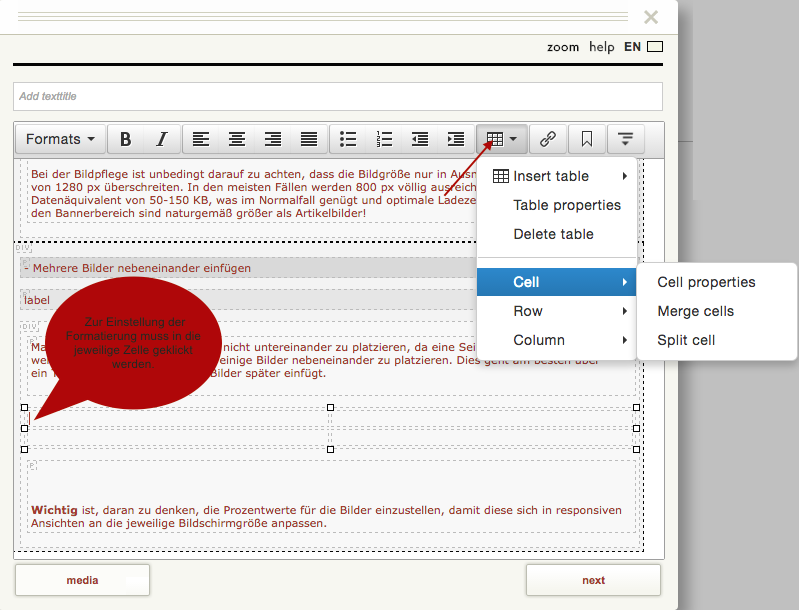
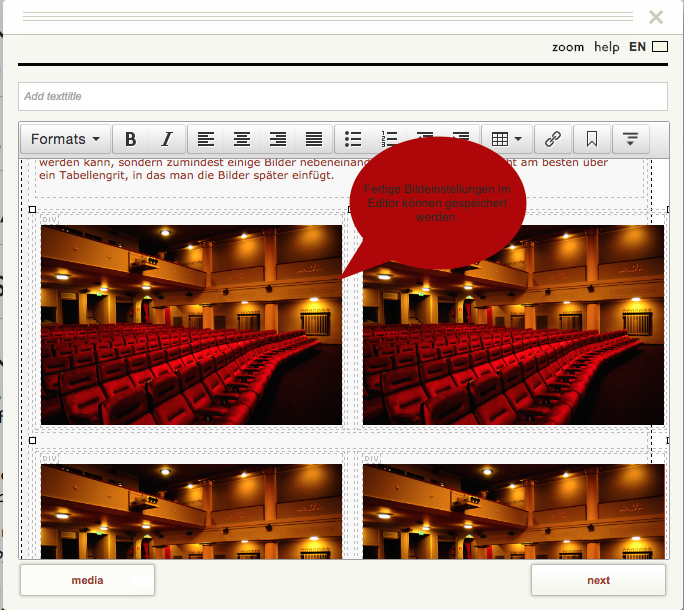
- Mehrere Bilder nebeneinander einfügen
Manchmal kann es sinnvoll, Bilder nicht untereinander zu platzieren, da eine Seite hierbei beliebig lang werden kann, sondern zumindest einige Bilder nebeneinander zu platzieren. Dies geht am besten über ein Tabellengrit, in das man die Bilder später einfügt.

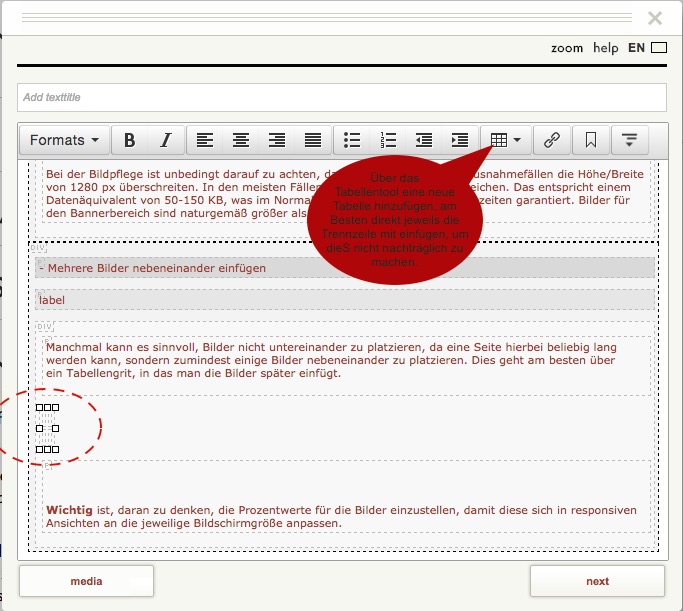
1. Schritt: Zunächst wird der Cursor der Maus an der gewünschten Stelle platziert, an der die Tabelle eingefügt werden soll. Über das Tabellentool wird dann eine Tabelle mit der gewünschten Anzahl von Spalten eingefügt. Für die Setzung von Photos ist es sinnvoll, jeweils eine Spalte als Trennspalte einzufügen.

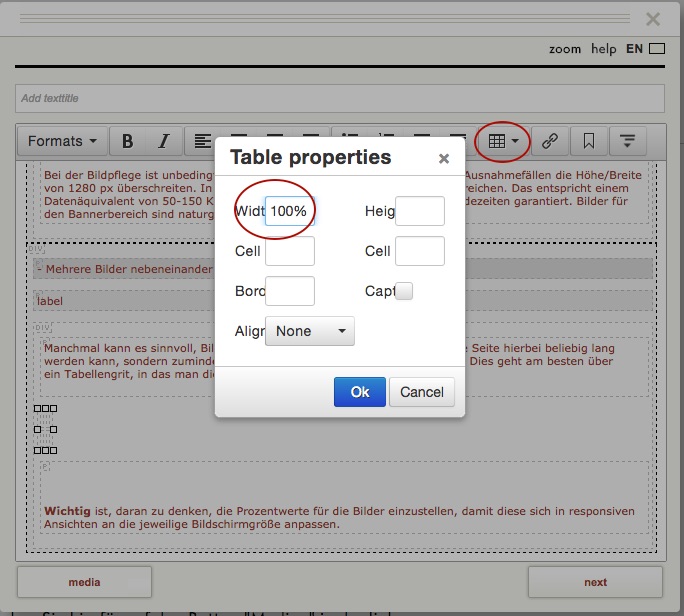
2. Wenn die Tabelle eingefügt wurde, mit dem Cursor an eine beliebige Stelle in die Tabelle klicken und über die Tabelleneigenschaften die Gesamtbreite der Tabelle festlegen. Wenn die Photos insgesamt 100% des verfügbaren Textplatzes einnehmen sollen, bitte 100% eingeben. Bzw. eine darunter liegende % Angabe - mehr als 100% geht nicht.

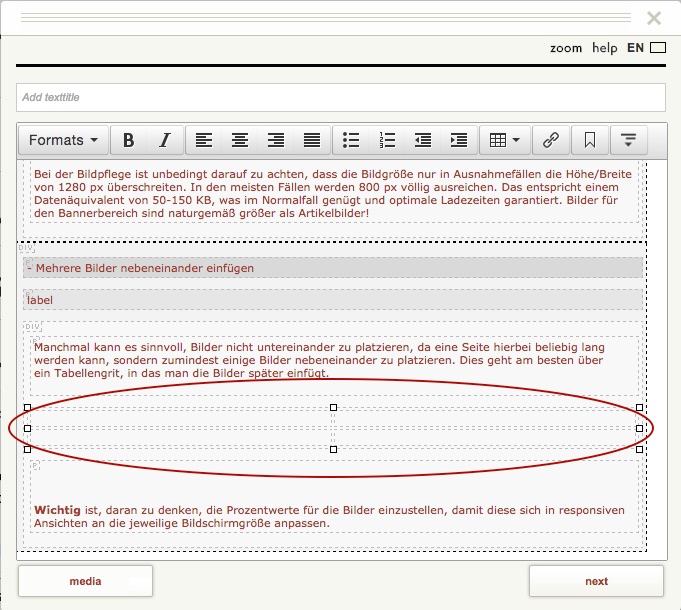
3. Wenn die Einstellungen gespeichert wurden, passt sich die Tabelle automatisch auf die eingestellten an.

4. Nun müssen die Einstellungen für die einzelnen Zellen gesetzt werden: Hier muss jede Zelle individuell eingestellt werden!
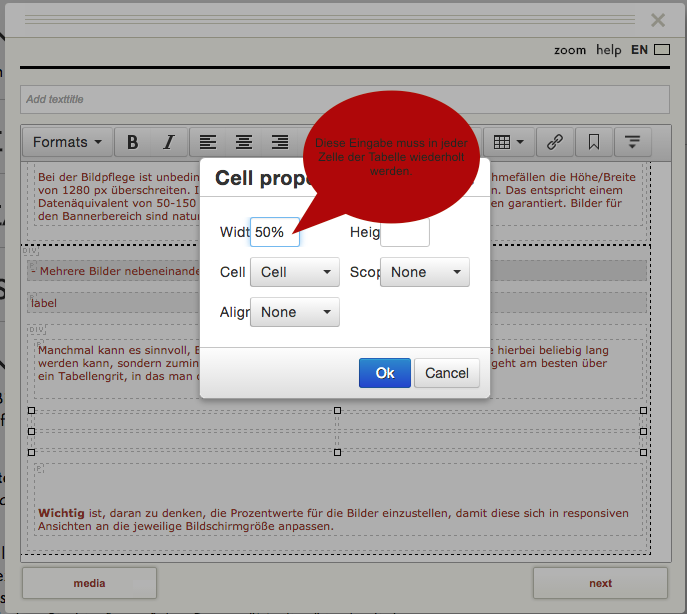
Insgesamt haben alle Zellen zusammen 100% zur Verfügung, jede einzelne sollte hier also etwas gleichviel bekommen: z.Bsp. 48%, so bleibt bei zwei Bildern in einer Reihe (drei Zellen in einer Zeile) eine Lücke von 4% des Platzes für den Abstand in der Mitte.

5. Diese Einstellungen müssen für jede einzelne Zelle festgelegt werden. Wenn diese Einstellungen vorgenommen worden sind, können die Bilder eingefügt werden.

6. Jedes bild bekommt nun ebenfalls individuelle Einstellungen. (Dies ist zwar "nervig" aber sinnvoll, da nicht davon ausgegangen werden kann, dass in jedem Fall alle Bilder die gleichen Einstellungen bekommen sollen. So ist man hier nicht festgelegt.)
Ein einzelnes Bild soll ja den vollen Platz in der für es vorgesehenen Zelle bekommen, daher ist hier ebenfalls eine 100% einzugeben.

7. Die Spalte in der Mitte bekommt immer eine Zuweisung von zum Beispiel 4%.

8. Speichern und Fertig!
Wichtig ist, daran zu denken, die Prozentwerte für die Bilder einzustellen, damit diese sich in responsiven Ansichten an die jeweilige Bildschirmgröße anpassen.
Sie möchten erfahren, wie Sie mehrere Bilder optimal nebeneinander postionieren können?
Schauen auf unserer Demosite vorbei - unser im Bilderslider hinterlegtes Videotutorial führt Sie Schritt für Schritt zu Ihrem Bilderfries: http://demosite.kulturserver.de/de_DE/anleitungen-hilfe
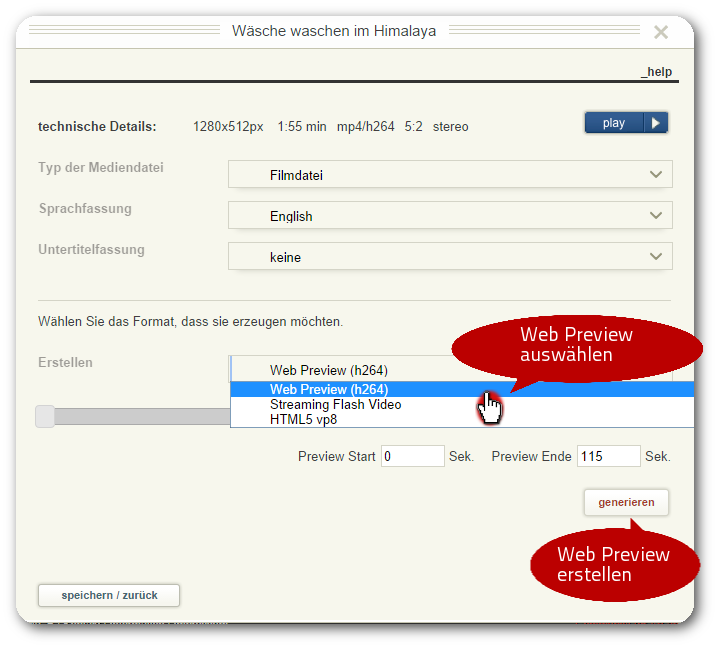
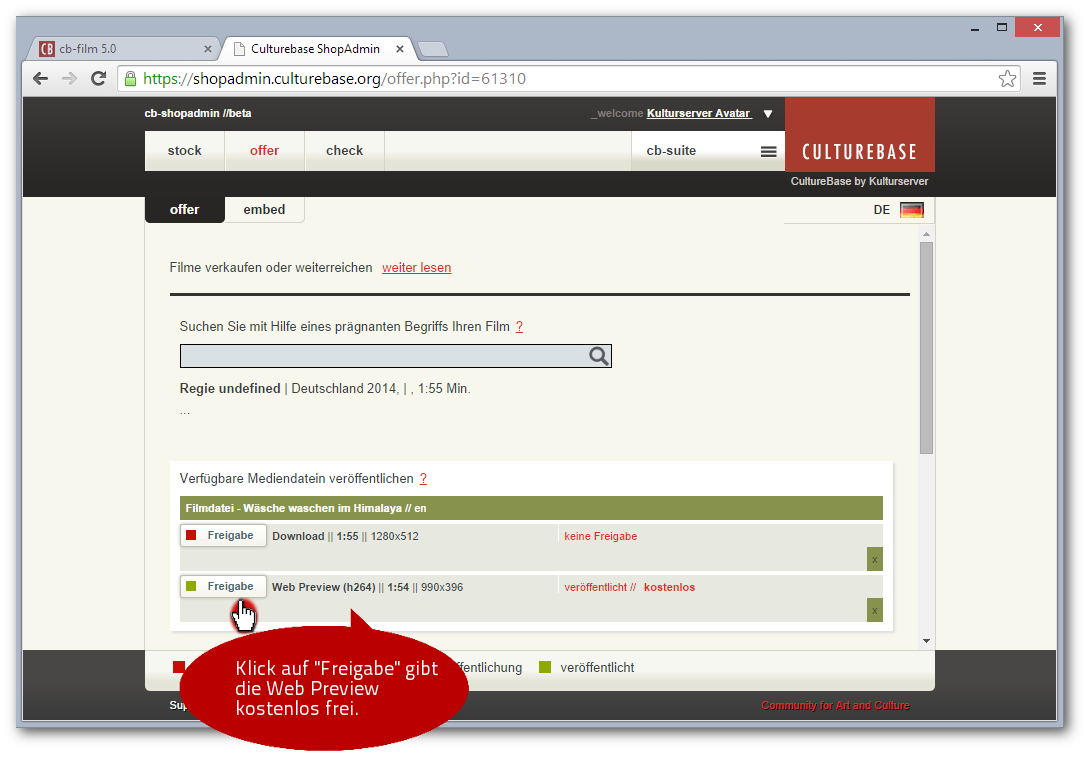
1. Videos hochladen
Einen Filmeintrag anlegen und eine Videodatei hochladen
Sie können mit dem CultureBase-Modul cb-film, das auch in der Controlbar unter "film" verlinkt ist, Videodateien hochladen, diese in Ihren Bilderslidern der Artikel verlinken und abspielen. In diesem Artikel erkären wir Ihnen, wie Sie die Videos hochladen. Im nächsten Artikel erfahren Sie, wie Sie die Videos in Bilderslider einbinden.



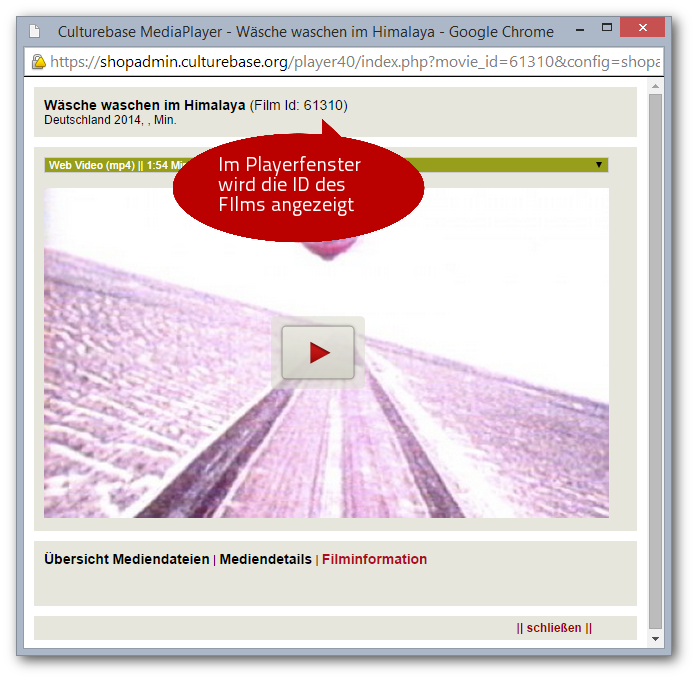
2. Video-ID kopieren
Um Ihr Video zu verlinken, benötigen Sie die ID des hochgeladenen Videos

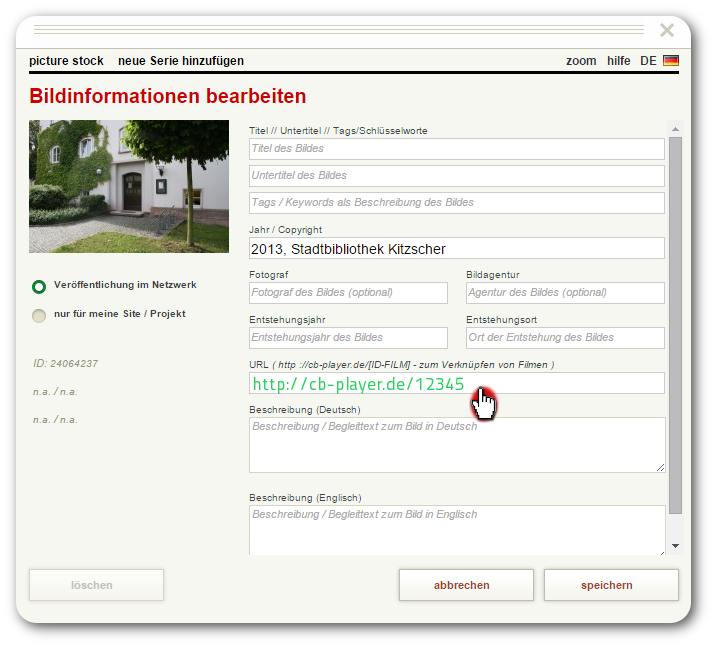
3. Videos in den Bilderslider einbinden
Video-URL in einem Bild Ihres picture stocks hinterlegen

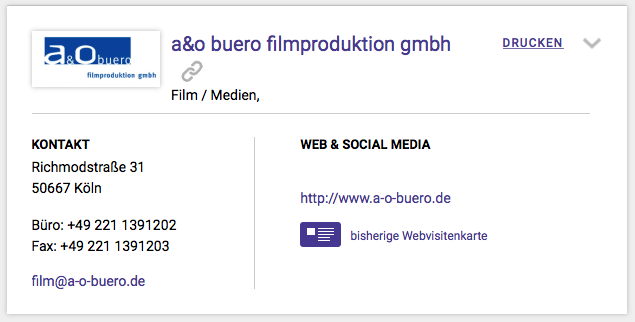
Im Reiter "Mitglieder" werden nicht nur die Profile der Filmschaffenden ausgegeben, sondern auch die Filmproduktionsfirmen der AGDOK-Mitglieder. Diese unterscheiden sich im Aufbau nicht besonders von den Einträgen der Mitglieder. Auch sie enthalten Kontaktdaten und linken auf den ausführlicheren Eintrag der alten Webvisitenkarte.
Firmeneintrag (Bsp.):

Anlegen eines Address-Eintrages:
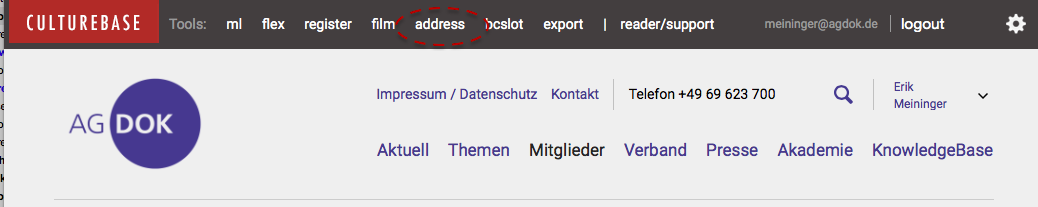
Neue Address-Einträge (für Firmen) werden über das Tool address angelegt.

Bearbeiten eines bereits existierenden Eintrags:
Address-Einträge sind nicht accountgebunden, das bedeutet, grundsätzlich kann jeder Nutzer alle Einträge bearbeiten. Das soll dabei helfen, alle Address-Einträge aktuell zu halten.
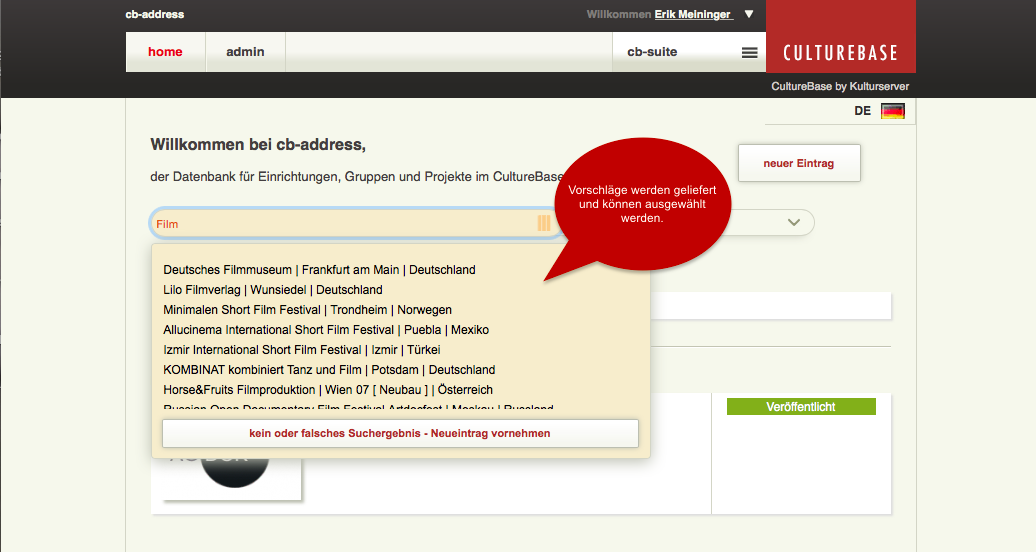
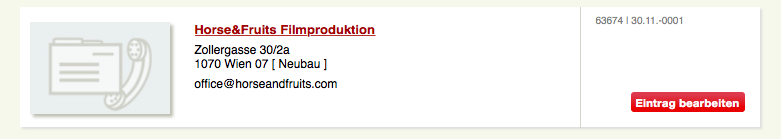
Damit keine doppelten Einträge angelegt werden, ist es sinnvoll zunächst einmal einen Teil des Namens in das Suchfeld einzugeben. Wird hier schon der passende Eintrag ausgegeben, kann dieser über den roten Button "Eintrag bearbeiten" editiert werden.


In den einzelnen Reitern können Kontaktinformationen überarbeitet werden (contact), Beschreibungstexte eingefügt werden (profil) und Bilder hinterlegt werden (medien).
Im Reiter "geoinfo" wird die Adresse auf der Karte angezeigt. Dies kann bei Bedarf manuell nachbearbeitet werden, indem das Fadenkreuz genauer positioniert wird.
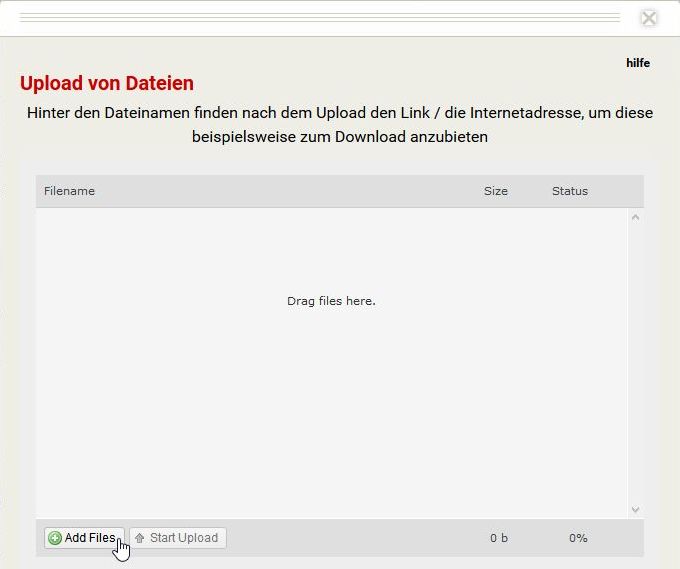
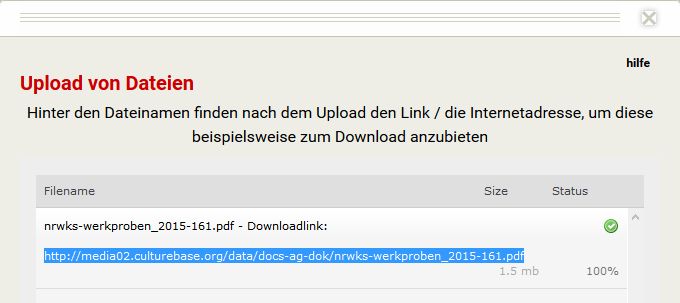
Wenn Sie Ihre Texte um weiterführende Informationen in Form von Dateien zum Download ergänzen möchten, wählen Sie in cb-tex über den Button "Medien" die Option "Datei Upload". Nachdem Sie auf "Add files" geklickt haben, wählen Sie eine Datei von Ihrem Rechner aus und laden sie anschließend über "Upload" hoch. Alternativ können Sie die hochzuladende Datei auch per Drag and Drop in den gekennzeichneten Bereich befördern. Nach dem Upload wird Ihnen in der Liste der Downloadlink, den Sie zur Verknüpfung in cb-tex benötigen, angezeigt.

Bearbeitungsfenster für den Dateiupload

Link der hochgeladenen Datei
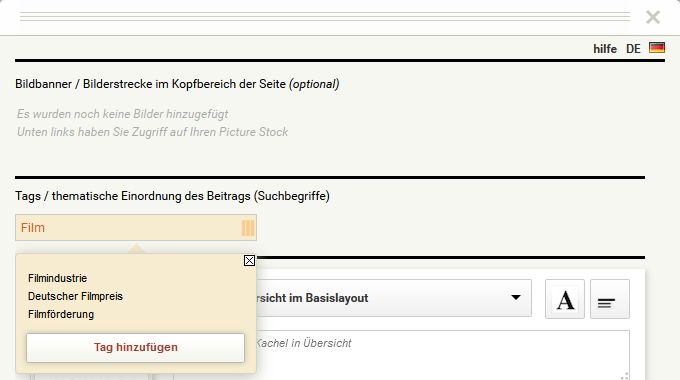
Sie können Ihren Artikeln im Texteditor im zweiten Schritt (nach Klick auf "weiter") Tags zuweisen. Sie sind für die Suche über die Website relevant. Im Bereich KnowledgeBase werden diese Tags zudem unterhalb eines Artikels ausgegeben.

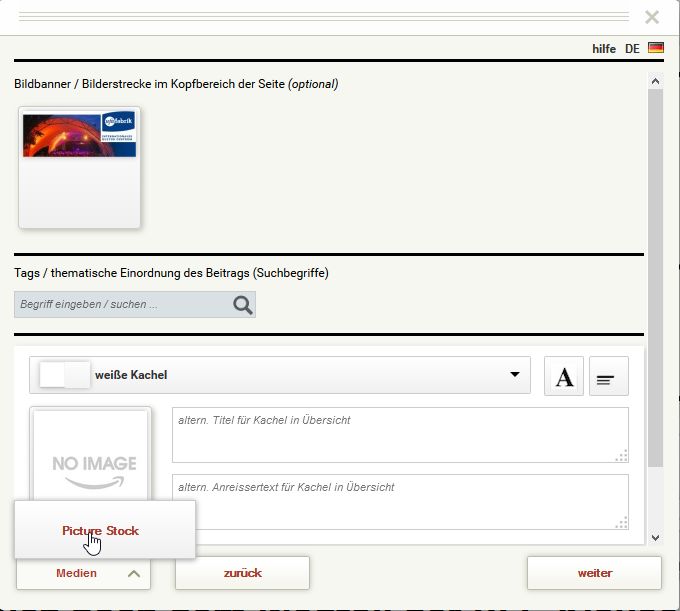
Bildbanner einfügen (Bilderslider)
Wenn Sie im Editierfenster auf "weiter" geklickt haben, können Sie im nächsten Schritt Bilderstrecken (für Bilderslider auf der jeweiligen Seite) anlegen. Hierzu auf "Picture Stock" unten links klicken und Bilder nacheinander einfügen bzw. erst wie unter "Bilder in Text einfügen" beschrieben hochladen. Die Reihenfolge der Bilder legen Sie fest, indem Sie die Bilder mit der Maus an die entsprechenden Positionen verschieben.
Bei der Bildpflege ist unbedingt darauf zu achten, dass die Bildgröße nur in Ausnahmefällen die Höhe/Breite von 1280 px überschreiten. In den meisten Fällen werden 800 px völlig ausreichen. Das entspricht einem Datenäquivalent von 50-150 KB, was im Normalfall ausreicht und optimale Ladezeiten garantiert. Bilder für den Bannerbereich sind naturgemäß größer als Artikelbilder!

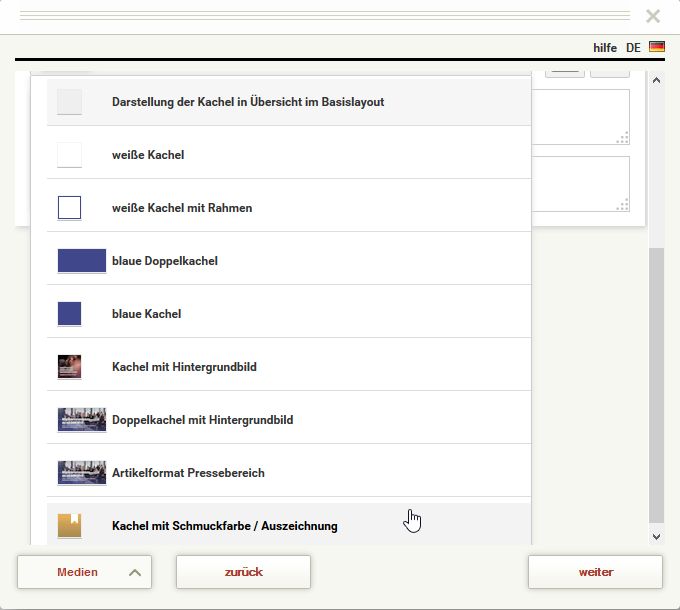
Kachelform für "Aktuell", "Themen" und "Presse" festlegen
Das Kacheldesign auf den Übersichtsseiten der Bereiche "Aktuell" und "Themen" legen Sie im Editor über das Auswahlfenster "Darstellung der Kachel in Übersicht ..." fest. Auch der große Bildbereich entspricht einer Kachel. Wenn Sie eine Bildkachelform gewählt haben, fügen Sie anschließend im Bereich "Bildbanner" ein Bild hinzu. Durch das Hinzufügen mehrerer Bilder erzeugen Sie bei den großen Bildkachelbereich einen Bilderslider.
Bitte im Bereich "Presse" nur die dafür vorgesehene Kachelform wählen.

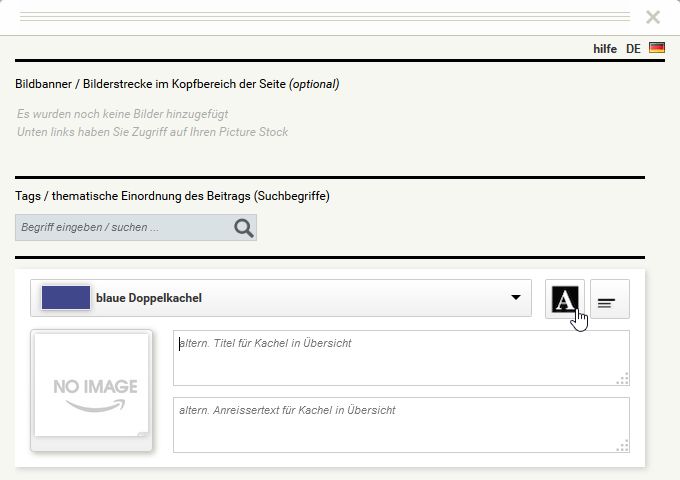
Alternativen Titel und/oder Textanreißer eingeben
Auf den Übersichtsseiten können Sie zudem alternative Titel und Textanreißer eingeben. Mithilfe der Icons lassen sich die Schriftgröße sowie -farbe ändern.

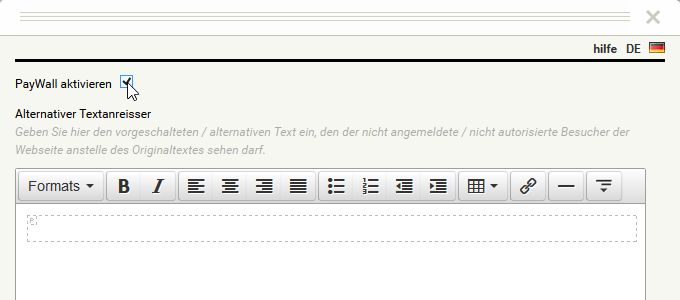
Option PayWall
Schließlich können Sie über das Editierfenster im letzten Schritt vor dem Speichern für jeden Artikel einen Zusatztext eingeben, der nur für eingeloggte Nutzer sichtbar ist.

Die Seitenstruktur lässt sich in cb-flex einsehen und editieren. Es lassen sich damit z. B. neue Seiten anlegen oder Unterseiten entfernen. Die Funktionsweise des Werkzeugs ist ausführlich auf der Supportseite beschrieben. Im Folgenden einige Hinweise:
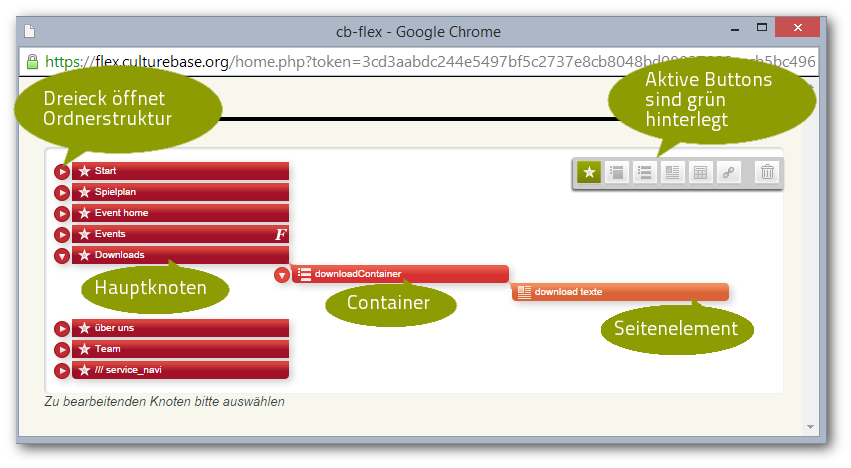
Einführung in cb-flex
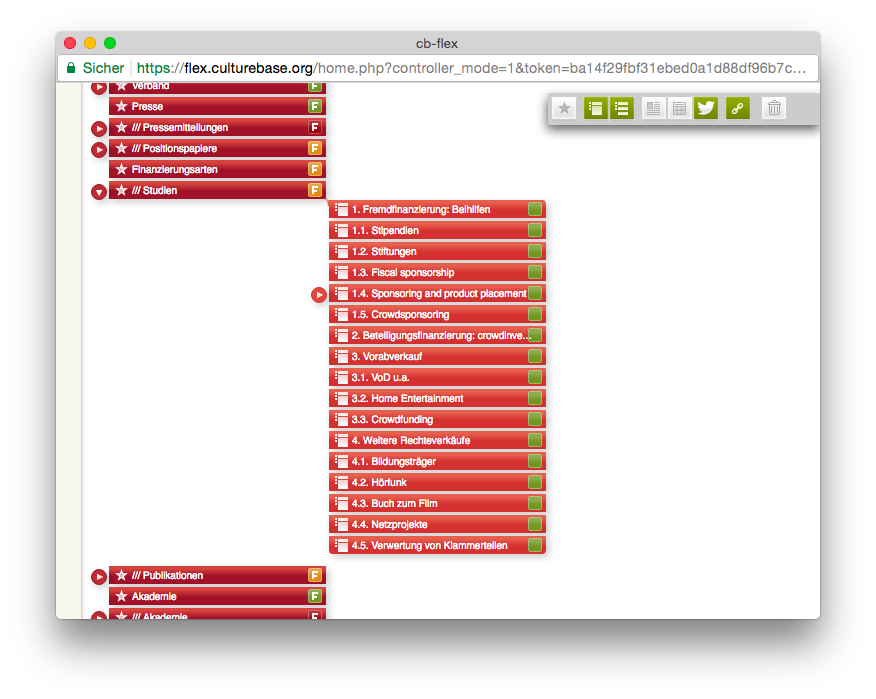
Um die Menüstruktur bearbeiten zu können, öffnen Sie cb-flex in der Controlbar. Klicken Sie in cb-flex auf das Dreieck neben den Menüpunkten, öffnet sich eine Ordnerstruktur und Sie sehen die Untermenüpunkte Ihrer Seite.
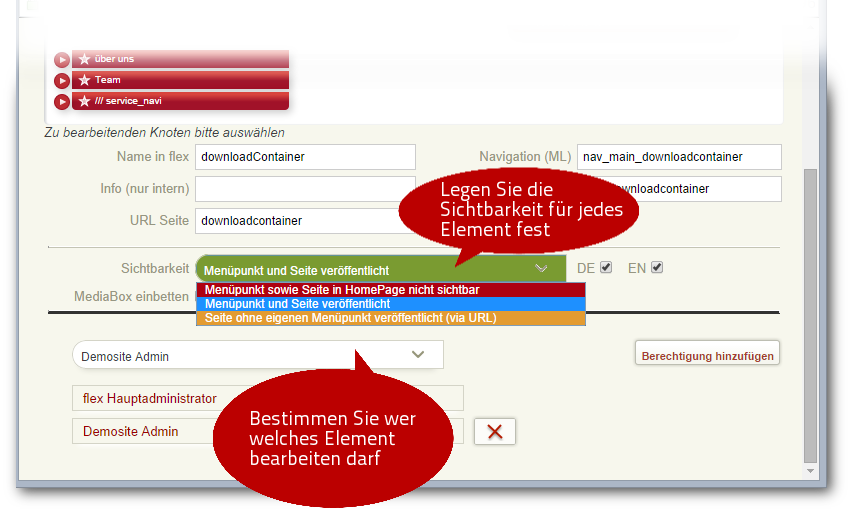
Eine Menüstruktur in cb-flex besteht aus bis zu 3 Knoten. Der Hauptknoten hier ist als Hauptmenüpunkt auf der Website zu sehen, sobald er veröffentlicht ist. Der zweite Knoten definiert das Containerformat. Die dritte Ebene ist das Seitenelement. Hier wird schließlich der eigentliche Inhalt bestimmt.
Rechts oben befindet sich die Werkzeugpalette zur Bearbeitung der Menüpunkte. Grün unterlegte Buttons in der Werkzeugpalette sind mögliche Bearbeitungsoptionen für das Menü. Wenn Sie einen Knoten bearbeiten möchten, aktivieren Sie ihn mit einem Klick und er wird grün, jetzt ändern sich auch die Bearbeitungsmöglichkeiten in der Werkzeugpalette. Ist ein Knotenpunkt aktiviert, erscheinen die dazugehörigen Informationsfelder zur Benennung des Knotenpunktes, zur Rechtevergabe und den Einstellungen der Sichtbarkeit.


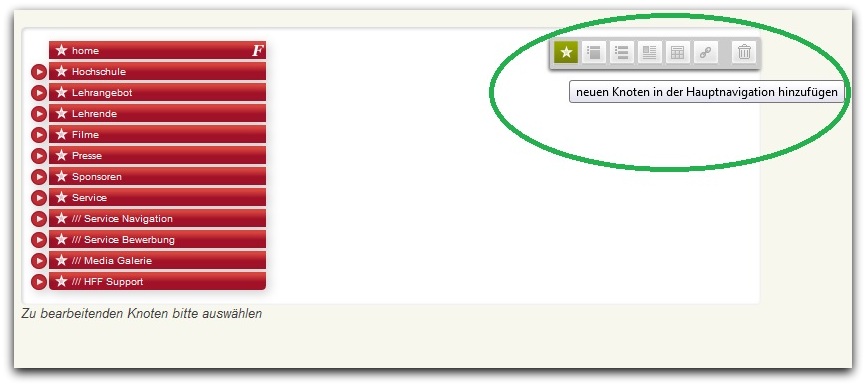
Einen neuen Knoten in der Menüstruktur hinzufügen
Sie befinden sich im Bearbeitungsfenster von cb-flex und klicken in der Werkzeugpalette auf den grün unterlegten Stern, um einen neuen Hauptknoten zu erstellen:

Dem neuen Knoten können Sie dann einen Namen geben und ihn mit Enter bestätigen. Per Drag & Drop lässt sich der neue Hauptknoten an einen anderen Platz im Menü verschieben.
Um dem Hauptknoten Inhalte hinzufügen zu können, aktivieren Sie ihn mit einem Klick und wählen dann oben in der Werkzeugpalette ein Containerformat aus. Sie haben die Wahl zwischen einem Container mit einer leeren Unterseite und einem Container, der die Seitenelemente später als Akkordeon strukturiert.
Als Seitenelement können Sie Artikel einfügen, Kalender (für Ihre Seite nicht relevant) und Links.
Bisher sind Ihre neu angelegten Knotenpunkte noch nicht auf der Seite zu sehen. Im Informationsmenü können Sie die Sichtbarkeitseinstellungen bearbeiten. Außerdem sehen Sie hier den Namen Ihres Knotens und auch den Namen des Sprachlabels, das auf der Seite für den Namen des Menüpunktes verwendet wird.
Sie haben also jetzt einen neuen Menüpunkt hinzugefügt und müssen im nächsten Schritt das Sprachlabel in cb-ml umbennen. Die Anleitung finden Sie im Kapitel "Texte, die nicht über cb-tex editiert werden".
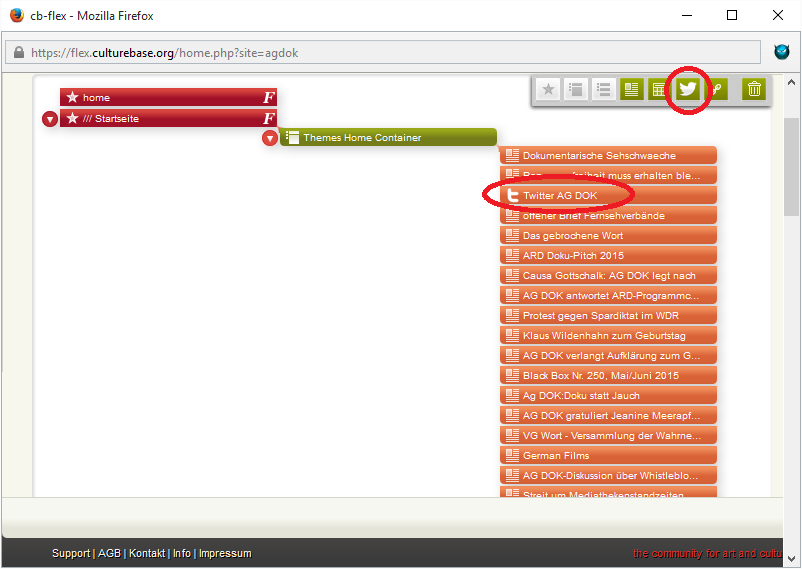
Twitter-Modul einbinden
In cb-flex kann auf dritter Ebene auf der Startseite ein Twitter-Modul eingefügt werden, dass als Kachel in der Übersicht erscheint und Tweets zu einem oder mehreren # ausgibt. Hierfür gibt es in der Werkzeugleiste ein eigenes Symbol mit dem Twitter-icon:

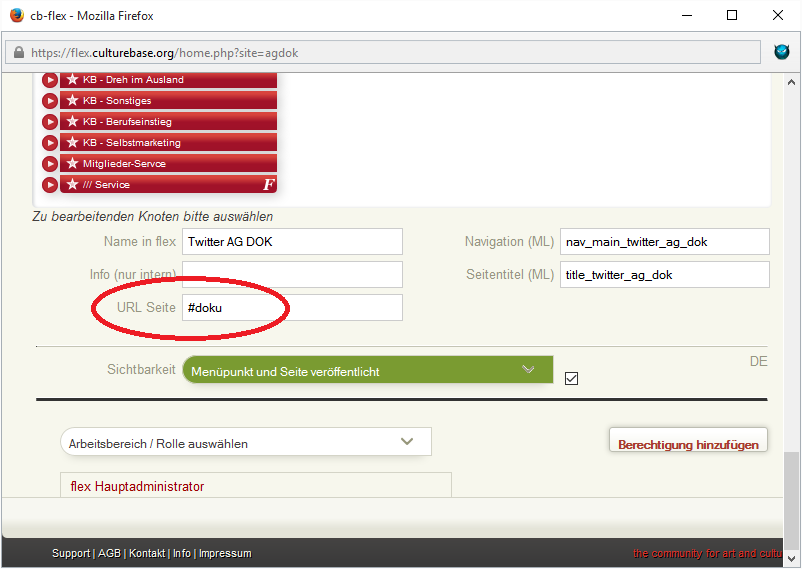
Die # werden im unteren Bereich von cb-flex in das Feld "URL-Seite" eingetragen:

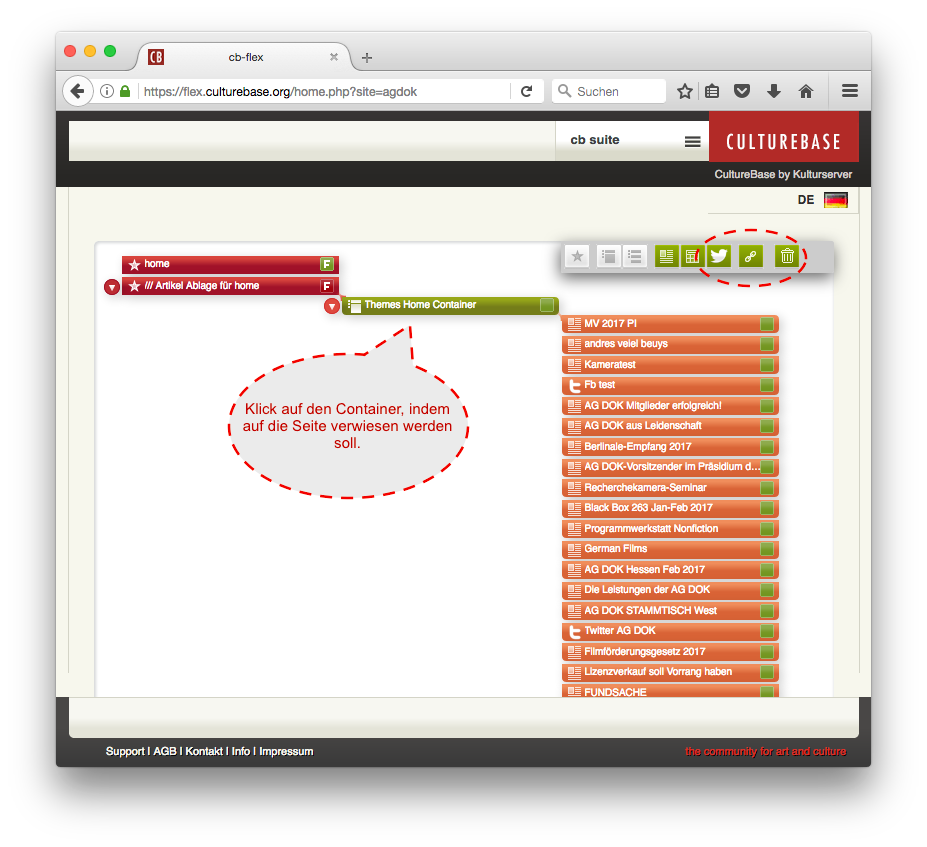
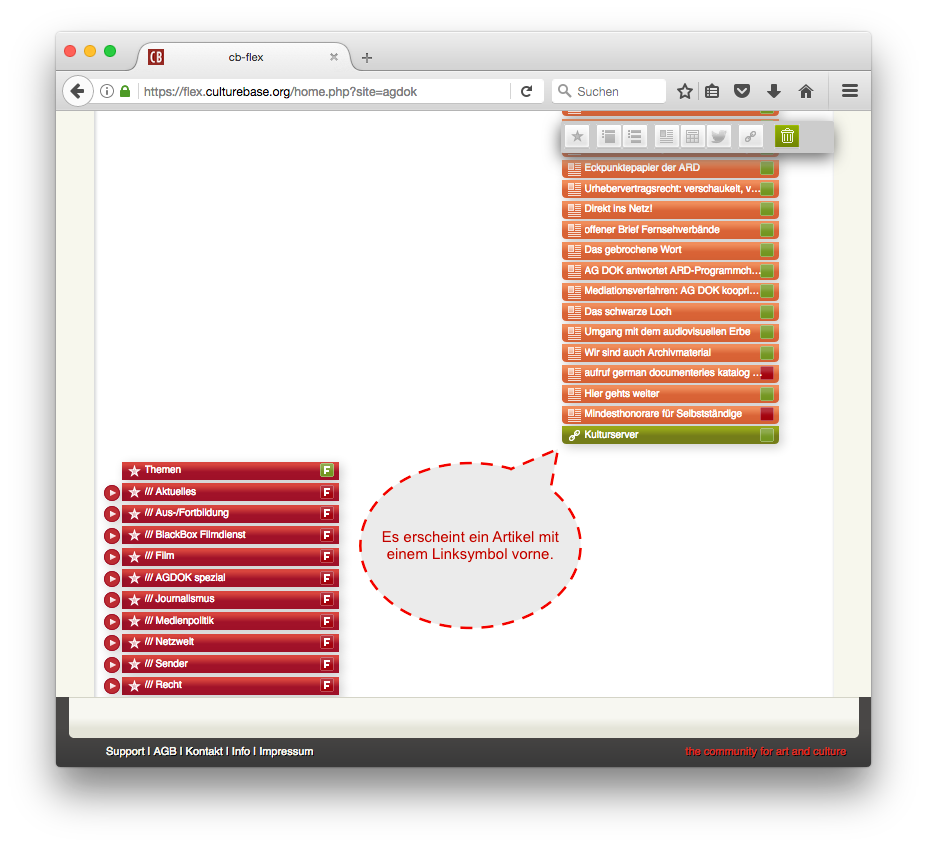
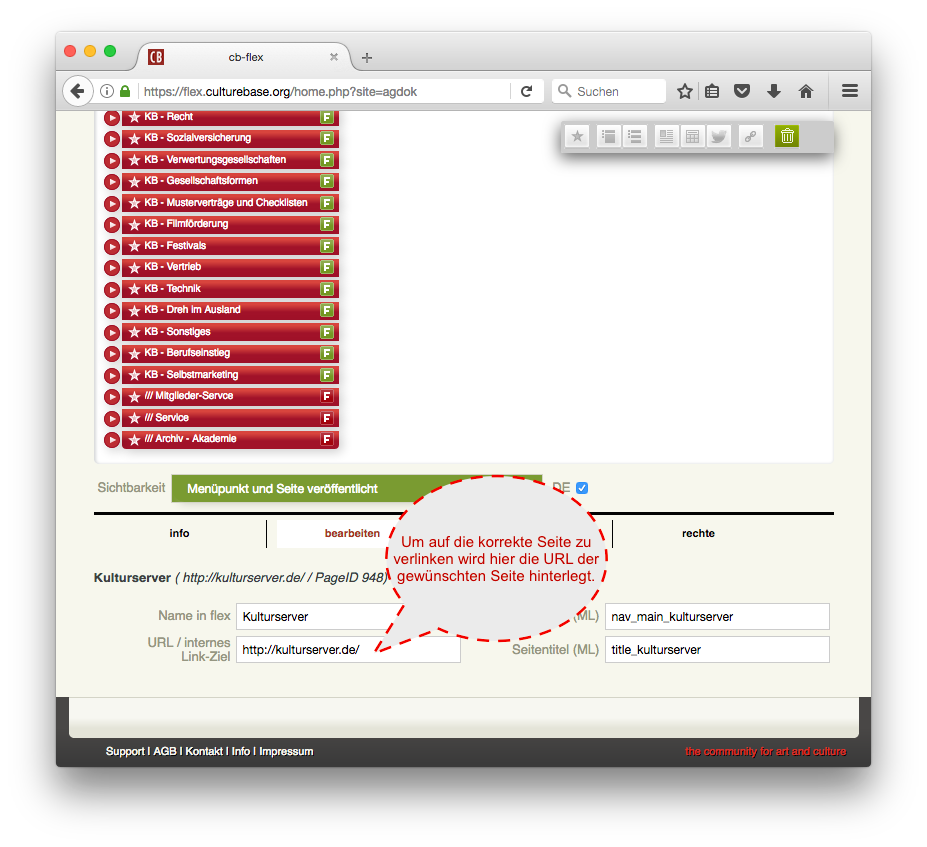
Auf andere Seitebereiche verlinken
Es gibt die Möglichkeit, um nicht bestimmte Artikel doppelt einzustellen



Wenn Sie zum Beispiel in cb-flex neue Menüpunkte anlegen, erscheinen diese Menüpunkte zunächst als Sprachlabel auf der Website nach folgendem Muster "title_artikel". Sie kennzeichnen sich durch Bezeichner dafür, in welchem Seitenbereich sie eingesetzt werden, und haben anstelle von Leerzeichen Unterstriche:

Um ein Sprachlabel bearbeiten zu können, müssen Sie es zunächst nach cb-ml übertragen.
Hierfür gibt es zwei Möglichkeiten:
ml-label massenhaft importieren:
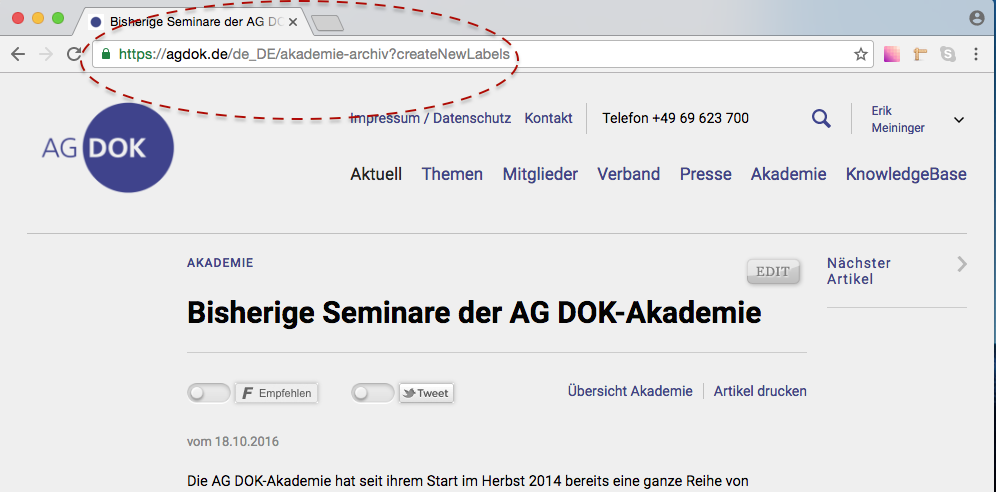
Indem Sie hinter die URL der Seite die Ergänzung "?createNewLabels" tippen, die Sie neu angelegt haben und dies einmal per Klick auf Enter bestätigen, werden alle auf dieser Seite befindlichen ml-Bricks in cb-ml zum Befüllen übertragen:
z.B. http://agdok.de/de_DE/akademie-archiv?createNewLabels

Cb-ml wird über die Controllbar geöffnet, die durch einen Klick auf das Zahnrad in der rechten oberen Ecke der Website erscheint. Dies funktioniert nur im angemeldeten Zustand:

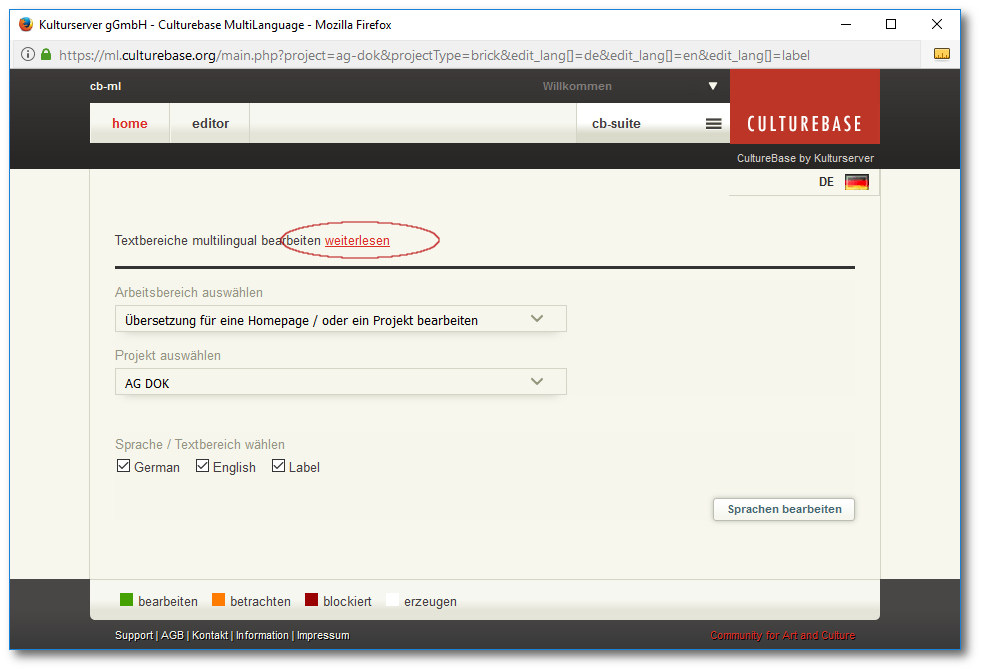
Eine Kurzanleitung zu diesem Vorgehen finden Sie auch auf der Startseite von cb-ml per Klick auf "weiterlesen":

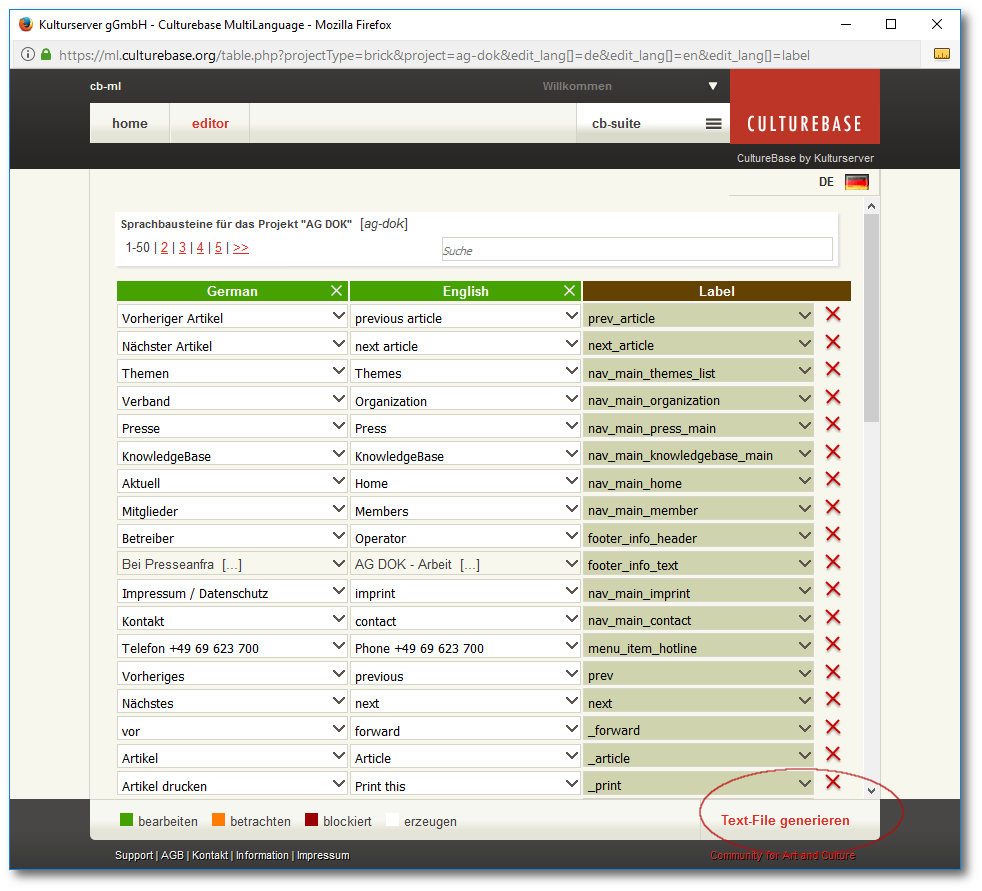
Wenn Sie die Labels, die Sie übersetzen möchten, über "?createNewLabels" erzeugt haben, geben Sie sie in die Suchzeile in cb-ml ein. Nun erscheint das neue Label und Sie können seine Übersetzungen in den gewünschten Sprachen eingeben.
Nach der Eingabe klicken Sie unten rechts im cb-ml-Fenster auf "Textfile generieren". Es erscheint ein neues Fenster, in dem Sie Ihren Nutzernamen und Ihr Passwort eingeben und bestätigen müssen.

Schließen Sie das Ausführungsprotokoll und laden Sie die Website neu. Jetzt können Sie Ihre Änderungen sehen.
Hinweis: Sind innerhalb dieses Fensters keine weiterführenden Informationen gelistet, ist das Update fehlgeschlagen, z.B. weil das Passwort nicht korrekt eingegeben wurde. Wiederholen Sie in diesem Fall den Vorgang.
Beachten Sie bitte, dass Sie möglicherweise auch Ihren Cache (Zwischenspeicher) löschen müssen, damit die Änderungen sichtbar werden.
ml-label einzeln anlegen (nur für freigeschaltete Accounts):
Um ein einzelnes ml-Label anzulegen, kopiert man zunächst das Label, das man anlegen und übersetzen möchte, in den Zwischenspeicher. Nun ruft man cb-ml über die Controlbar auf.
Bitte kontrollieren Sie zunächst, ob es das Label nicht doch schon gibt, indem Sie es in die Suchleiste kopieren und alle vorhandenen Label durchsuchen.
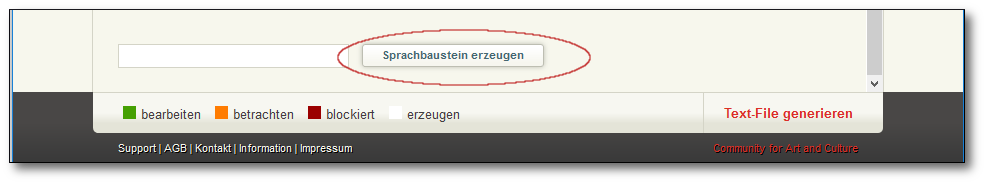
Ist das Label nicht vorhanden, kopieren Sie es in das dafür vorgesehene Feld:

Per Klick auf "Sprachbaustein erzeugen" wird das Label angelegt und kann wie gewohnt befüllt werden.
Bestätigen Sie Ihre Eingabe mit "Textfile generieren" und geben Sie Ihre Zugangsdaten zur Bestätigung ein.
Hinweis: Diese Funktion berechtigt Sie ebenfalls dazu, übersetzte ml-Label per Klick auf das Löschen-Kreuz am Ende jeder Zeile zu löschen. Einmal gelöschte Label können in der Regel nicht wiederhergestellt werden. Sollten Sie ein Label komplett entfernen wollen, melden Sie sich deshalb bitte zur kurzen Rücksprache bei der Redaktion.
Die Mitgliederverwaltung erfolgt über cb-register. Hier können der Mitgliedsstatus und die damit verbundenen Rechte bearbeitet werden.
Eine ausführliche Erläuterung findet sich im Handbuch zur Mitgliederverwaltung
Die Rechte zur Bearbeitung von Seiteninhalten werden über cb-flex vergeben. Der Zugriff ist seitenbasiert und muss daher auch für jede einzelne Seite eingerichtet werden (3. Ebene in flex).
Um jemanden zur Bearbeitung einer Seite freizuschalten, muss der entsprechende Knoten in cb-flex ausgewählt und in der Fußzeile die entsprechende Gruppe hinzugefügt werden. Alle in dieser Gruppe enthaltenen Personen erhalten hierdurch Zugriff auf die Redaktionswerkzeuge der jeweiligen Seite.
Hauptadministratoren sind automatisch immer mit allen Berechtigungen ausgestattet und können auf jede Seite und jedes Werkzeug zugreifen.

Alle Bereiche der AG DOK-Seite verfügen über Spezialfunktionen, die im Folgenden erläutert werden.
HOME/AKTUELL
Die Startseite ist identisch mit dem Navigationspunkt "Aktuell". Neue Artikel werden über cb-flex auf der 3. Ebene des Hauptknotens "/// Startseite" angelegt.
Der Titel des Artikels muss in cb-ml (siehe Abschnitt Texte, die nicht über cb-tex editiert werden) "übersetzt" werden, der Beitrag selbst wird auf der Seite "Aktuell" editiert.
Über Artikeln, die so angelegt werden, steht jeweils automatisch "AG DOK aktuell".
THEMEN
Die Artikel werden in cb-flex im entsprechenden Knoten angelegt und wie bei "Aktuell" behandelt. Durch ihre Einsortierung in einen flex-Ordner erhalten Sie automatisch die entsprechende Themenüberschrift.
PRESSE
Da im Pressebereich nur das dafür vorgesehene Kacheldesign funktioniert, bitte ggf. auswählen, falls ein Artikel von einem anderen Bereich hierher verschoben wird.
VERBAND
Der Bereich "Verband" enthält im oberen Teil einen festen Bildplatz (mehrere Bilder möglich) und einen festen Werbeplatz (nur ein Bild möglich). Bitte darauf achten, dass im Bildplatz immer mindestens ein Bild vorhanden ist, damit die Funktion erhalten bleibt.
Die zehn Gründe für die Mitgliedschaft werden über cb-ml editiert.
KNOWLEDGEBASE
Der Bereich "KnowledgeBase" ist grundsätzlich nur für (eingeloggte) Mitglieder zugänglich.
Die Einleitung wird über cb-ml editiert.
Die Artikel folgen einem vorgegebenen Design, das Kacheldesign ist hier nicht möglich. Ein neuer Aufklapper wird über den Button "hinzufügen" generiert.
Beim Dateiupload gibt es die Besonderheit, dass sich auf der Website automatisch ein Büroklammersymbol generiert, das samt verlinktem Dateititel und -namen unterhalb der Aufklapperliste angezeigt wird. Es wird folgendermaßen ausgegeben.
Es wird eine Klammer pro hochgeladener Datei angezeigt. Dahinter steht "Datei download:Verlinktes Wort im Text:Dateiname der hochgeladenen Datei.Format"
Tags zu Beiträgen werden unterhalb der Artikel ausgegeben und sind überdies für die Suche relevant.
Neue Hauptknoten für die Artikel der KnowledgeBase müssen von Kulturserver in cb-flex angelegt werden, damit die Strukturierung funktioniert. Unterknoten auf der Containerebene erhalten dann automatisch die Nummerierung der 2. Ebene (X.X), auf Artikelebene erhalten sie die Nummerierung der 3. Ebene (X.X.X).
Wichtig ist hierbei, dass die Unterknoten in flex entweder veröffentlicht (grün) oder nicht veröffentlicht (rot) sein müssen, damit die Zahlensortierung funktioniert.
Hinweis: Am besten entfernt man im Dateinamen der hochzuladenen Datei alle Leerzeichen, da diese durch "seltsame" Zeichenkombinationen "&%§" ersetzt werden und der Link damit nicht sehr leserlich ist.
MITGLIEDER
Personen:
Personen, die sich neu anmelden, werden automatisch zunächst als "Neuaufnahme" kategorisiert. Mit diesem Status haben Sie Zugriff auf die Inhalte der KnowledgeBase und können auch den Mitgliedsbereich nutzen. Allerdings werden Sie nicht mit Ihrem Profil unter "Mitglieder" ausgegeben. Erst nachdem die Anmeldung durch die Redaktion kontrolliert wurde, wird das Mitglied unter cb-address auf den Status "Mitglied" erhoben und erscheint dann auch unter "Mitglieder".
Um den Status einer "Neuaufnahme" zu bearbeiten, öffnet man über die Controlbar das Werkzeug cb-address . Man sucht in cb-address im Reiter "home" nach dem Eintrag der AG DOK und klickt auf "Eintrag bearbeiten". Im ersten Unterreiter "related" werden alle Firmen- und Personeneinträge, die im Zusammenhang mit der AG DOK stehen, gelistet. Um eine "Neuaufnahme" auf den Status eines "Mitglieds" zu erheben, wird der Name der Person oben in das Suchfeld eingegeben. Ist der richtige Eintrag mit dem Status "Mitglied / Neuaufnahme" gefunden, öffnet ein Klick auf den Namen die Bearbeitungsmaske. Aus dem Drop-Down-Menü wählt man dann, anstelle von "Mitglied /Neuaufnahme", "Mitglied" aus und speichert die Änderung über den grünen Haken-Button daneben. Nun ist der Status des Mitglieds geändert.
Eingesehen werden können Mitgliederinformationen unter https://register.culturebase.org . Der Account von Erik Meininger ist aktuell hierfür freigeschaltet. Hier können die Prodildaten sowie der Status eingesehen werden. Gelöschte Mitglieder werden nicht mehr angezeigt!
Mitglieder entfernen:
Um ein den Status eines Mitglieds zu bearbeiten oder zu entfernen, öffnet man über die Controlbar das Werkzeug cb-address . Man sucht in cb-address im Reiter "home" nach dem Eintrag der AG DOK und klickt auf "Eintrag bearbeiten". Im ersten Unterreiter "related" werden alle Firmen- und Personeneinträge die im Zusammenhang mit der AG DOK stehen, gelistet. Soll ein Mitglied nicht mehr auf der AG DOK Seite mit seinem Personeneintrag erscheinen, wird die Person über die Suche gesucht und dann über das rote X am Ende der Zeile die Verbindung zur AG DOK gelöscht.
Firmen:
Damit Firmenprofile auf der AG DOK Seite unter Mitglieder erscheinen, müssen sie nachdem sie in cb-address angelegt wurden, zusätzlich zum Adresseintrag der AG DOK verknüpft werden. Dazu loggt man sich mit einem Account, der als address-Admin freigeschaltet ist, in cb-address ein. Unter "home" sucht man dann den Eintrag der AG DOK und klickt auf "Eintrag bearbeiten". Im Reiter "related" stehen einem unter "structure" dann die Funktion zur Verfügung, in der Datenbank angelegte Adressen zu suchen, und zur AG Dok zu referenzieren / verknüpfen. Über die Suche wird der Name der angelegten Firma gesucht und dann der Eintrag als "Mitglied Netzwerk" gespeichert. Das Entfernen von Mitgliedern ist identisch zum Vorgehen für Personen.
Meldet sich ein AG DOK Mitglied über die Webseite neu an oder aktualisiert jemand seine persönlichen Daten, versendet das System automatisch E-Mails an den Nutzer worin er über die Änderung und die weitere Vorgehen informiert wird.
Die Texte der E-Mails können im Werkzeug cb-ml bearbeitet und inhaltlich angepasst werden. WICHTIG: Es können alle Texte angepasst werden, sollten in der Essenz aber die ursprüngliche inhaltliche Aussage beibehalten. Zudem ist es wichtig, den Text in den geschwungenen Klammern {} unverändert zu lassen, da hier das System die Werte des jeweiligen Nutzers einfügt.
Im Weiteren sind die ML-Label der E-Mails gelistet und ihr Funktion kurz beschrieben:
| mail_user_confirm_text | Versandt bei der Aktualisierung der Profildaten (Adresse etc.) auf der neuen AG DOK Seite. NICHT der alten Webvisitenkarte. |
| registerframe_token_mail_text | Versandt bei Erstanmeldung zur Bestätigung des Accounts (enthält den Token-Link) |
| registerframe_subscription_confirmation_mail_text | Versandt bei Ersteintragung oder Aktualisierung der Mitgliedschaft / Bankdaten |
| registerframe_subscription_confirmation_mail_subject | Betreff der Mail mit den Bankdaten |
Verschiedentlich kann es zu Störungen der Anzeige kommen, wenn an einem Seitenbereich intensiv gearbeitet und weiterentwickelt wurde. Um genau zu bewerten, ob wirklich ein Fehler auf der Seite vorliegt, muss der sogenannte Browser-Cache gelöscht werden. Denn manchmal bemerkt der Browser nicht, dass es schon neuere Inhalte auf dem Server gibt. Er zeigt stattdessen veraltete Dateien aus dem Cache an.
Der Browser-Cache ist eine Art Zwischenspeicher für Internetseiten. Besucht man eine Internetseite, werden Teile der Website (z.B. Bilder, CSS- oder JavaScript-Dateien) auf der Festplatte des Benutzers gespeichert. Surft man später erneut auf der gleichen Website, müssen nicht mehr alle Teile der Homepage erneut heruntergeladen werden. Stattdessen kann der Browser auf die Datei im Cache zurückgreifen und die Seite schneller anzeigen.
Generell gilt, die Systeme löschen den Cache regelmäßig automatisch. Das ist von Device zu Device jedoch unterschiedlich. Das Löschen spielt hauptsächlich für die Onlineredaktionen eine Rolle, die unmittelbar Erfolge ihrer Arbeit nachverfolgen wollen/müssen.
In Kurzform ist der Cache die Datenvorratsspeicherung, um lange Ladezeiten und häufige Abfragen (liefere Content vom Server zur Ansicht) für den User zu minimieren (Pufferspeicher). Es gibts zahlreiche Cachingstrategien, die je stärker die mobile Nutzung geworden ist, immer ausgefeilter werden. Im Programmierprozess unterscheidet man auch die "statischen Seiten" von den datenbankbasierten, stark veränderlichen Daten (z. Bsp. Spielplan) und wendet unterschiedliche Cachings an. Nur, dass sich bei vielen Prozessen, die ggf. gleichzeitig durchführt werden, der Computer nicht verlangsamt und die Datenrate nicht übermäßig beansprucht wird, die man "gekauft" hat (vgl. Handyvertrag).
Während früher diese Strategien kaum "aufgefallen" sind, erhält man mehr und mehr die Hinweise den Cache zu leeren. Manche Pages verwenden sehr lange Cachingzeiten - unabhängig vom normalen Browserchache.
Aber auch mit dem Cache kann es zu Problemen kommen, da dort die unterschiedlichsten Anfragen des Surfverhaltens gespeichert werden. Je nach Browser und Cache kann es beim Leeren vorkommen, dass die ältere Version der Anfrage hergestellt wird, und nicht das neuste, jüngste Ergebnis. Hier hilft dann nochmal Cache löschen - oder eben abwarten.
Wohlgemerkt surfen ja die Onlineredaktionen am häufigsten auf den eigenen Webseiten - ein "normaler " Nutzer, der einmal am Tag auf eine Seite geht, der sieht sie immer "neu".
Wie der Cache gelöscht wird, ist von Browser zu Browser verschieden:
Alternativ:
Browser Cache im Firefox 44 (sowie in den Versionen Firefox 4 bis 43) leeren:
Alternativ:
Alternativ:
Alternativ:
Alternativ:
Das Studientemplate ist ein Template das besonders mit viel Textcontent umgeht.
Grundsätzlich kann das Template von allen berechtigten Editoren der AGDOK bearbeitet werden.
Anlegen eines neuen Kapitels
Ein neues Kapitel wird zunächst über flex angelegt:
Die Container zur Studie "Finanzierungsarten" finden sich unter dem Hauptknoten "Studien":

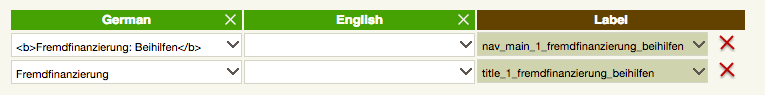
Die Benennung erfolgt über ml, hier wird auch die Nummerierung flexibel festgelegt.
Um eine Überschrift von den Unterkapiteln abzuhaben kann über ml folgendes HTML-Steuerzeichen eingefügt werden, um dieses auf bold zu setzen: Überschrift

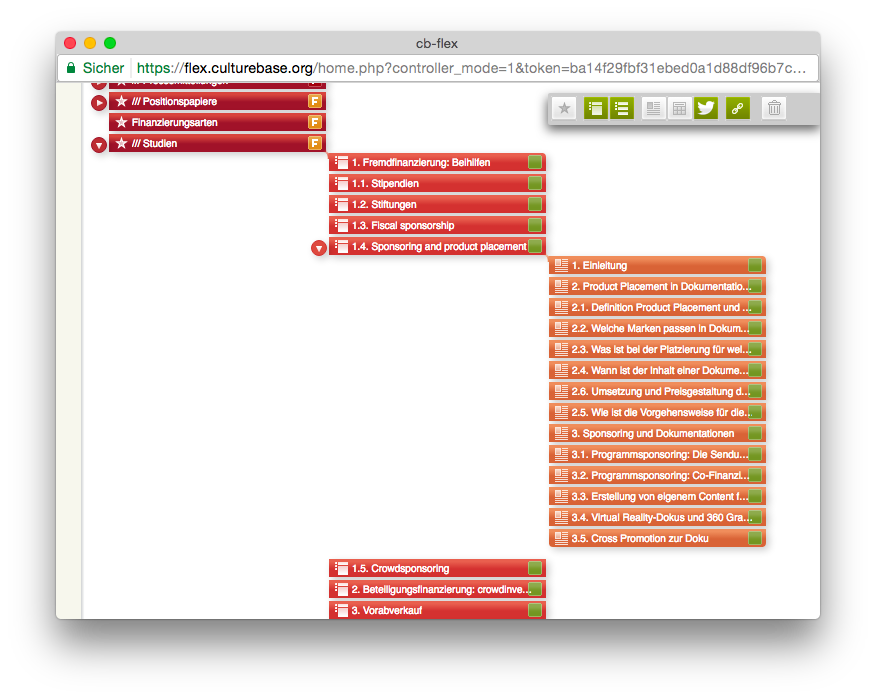
Anlegen eines neuen Artikels
Die Artikel des Unterkapitels werden als weitere Untergliederung des Textes ausgegeben und auf der Website erst angezeigt, wenn sie befüllt wurden und auf den Sichtbarkeitsstatus "grün" gesetzt wurden.

Befüllen eines Artikels
Hier gibt es grundsätzlich keine Neuerungen, nutzbar sind alle im Editor zur Verfügung stehenden Funktionen.
Fußnoten:
Da Fußnoten zumeist auf einen anderen Artikel verweisen, der ebenfalls online zu finden ist, kann hier ein Link eingefügt werden, der sich in einem neuen Tab öffnet. So kann der Leser später in den Tabs wechseln und muss nicht "History back" benutzen. Das sorgt außerdem für ein angenehmeres Lesegefühl.
Bilder:
Diese werden über den Button "Medien" links unten eingefügt und können mit einem Klick auf den Bearbeiten-Button nochmal individuell platziert werden:

Biographien/ Weitere Verweise:
Die Biographien der Personen können gut über eine neue Unterseite eingefügt werden, auf welche dann Verlinkt wird. Dieser Link kann, sofern es sich um mehrere Personen handelt, auch in einem Aufklapper eingefügt werden, um diese zu bündeln und für den Leser übersichtlich unterzubringen.
Das gleiche gilt für weitere Verweise, die vom Text ausgehen.
Es kann sinnvoll sein, diese Unterseiten in einem zusätzlichen Archiv unterzubringen, das das normale "Artikel-Template" verwendet. Da hier kein Inhaltsverzeichnis gebraucht wird.
Die Besucherzahlen und Auslastungen der Website theater-hamburg.org können mit dem Statistiktool PIWIK eingesehen werden.
Login
Der Login erfolgt unter https://stat.culturebase.org/
Zugangsdaten werden ausschließlich an Berechtigte durch Kulturserver vergeben. Fall die Zugangsdaten nicht mehr vorliegen, kann Kulturserver diese jederzeit einsehen. Kontaktadresse. hamburg-support@kulturserver.de
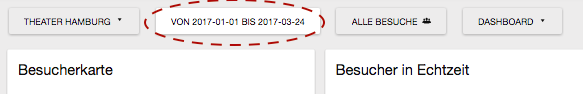
Einstellen von Abfragezeiträumen:
Um eine aussagekräftige Statistik abzufragen, muss zuvor der Abfragezeitraum eingestellt werden. Hier gibt es unterschiedliche Möglichkeiten. Um Zeiträume einzustellen, wählt man oben den Datumsfilter aus und wählt den gewünschten Zeitraum aus.

Dashboard
Das Dashboard gibt aus allen aufgezeichneten Daten schonmal eine Übersicht durch unterschiedliche Kacheln.
Im linken Bereich befindet sich die Besucherkarte und die Zusammenfassung der Besucherübersicht. Mittig befindet sich eine kurze Übersicht aus dem Besucherlog, hier sieht man auf einen Blick, wer zuletzt wie lange auf der Seite war. Ganz rechts erscheinen die Besuche als Graph im Verhältnis zu den Besuchszeiten.
Details
Die detaillierten Informationen werden über das Menü im linken Seitenbereich aufgerufen.
- Besucher
- Übersicht
Die Übersicht des Besucher-Logs hält Informationen wie die Gesamtbesuche, die durchschnittliche Aufenthaltsdauer oder auch die Aktionen, die ein Besucher pro Besuch getätigt hat.
- Besucher-Log
Im Besucher-Log werden im Detail (anonymisierte) Informationen zu einem Besucher getrackt. hier kann genau nachverfolgt werden, welcher Besucher auf welche Seiten besucht hat.
Achtung: Hier sollte der Zeitraum nicht zu weit eingestellt werden, da dies u.U. einen Fehler verursacht. Die zu ladende Datenmenge kann hier nämlich sehr groß sein.
- Geräte
Die Geräte-Seite gibt darüber auskunft, mit welchem Device der Nutzer auf die Website zugreift. Heute ist dies i.d.R. noch der Desktop (ein PC/Laptop), doch die Zahlen für die mobilen Devices, iPad und besonders Smartphone steigen stetig.
- Software
Die Software ist jeweils das vom Device verwendete Betriebssystem bzw. der Browser un ddessen Version.
- Orte
Unter diesem Punkt werden die Daten nach den Ländern aufgeschlüsselt, aus denen die Besucher auf die Website zugreifen.
- Engagement
Das Engagement bezeichnet die Besuchsdauer und die Aktionen, die ein Nutzer während seines Webseitenbesuchs getätigt hat. Ein wiederkehrender Besucher ruft die Seite wiederholt auf.
- Zeiten
Die Zeiten geben darüber Auskunft, zu welcher Uhrzeit die Besuche besonders häufig sind. nachts sind diese in der Regel geringer als tagsüber.
- Besucherkarte in Echtzeit
Gibt die Besucher auf der Weltkarte mit Punkten wieder.
- Aktionen
- Seiten
In diesem Menüpunkt werden die unterschiedlichen Seiten, die es gibt aufgezählt. Es ist einsehbar, wieviele Besucher auf welcher Seite / Unterseite gewesen sind und wie lange sie dort waren. Außerdem wird eien Ausstiegsrate angegeben, sie gibt Auskunft darüber, wieviele Besucher die Seite hier verließen, bzw. von hier Abgesprungen sind - einen anderen Seitenbereich besucht haben.
Die Anzeige ist sehr dynamisch und zeigt viele Über- und Unterseiten an.
- Einstiegsseiten
Die Einstiegsseite kann zum beispiel Facebook sein. Wenn auf Facebook ein Link zur Seite gepostet wird, ist Facebook die Einstiegsseite für den Besucher, sofern er dem Link folgt.
- Ausstiegsseiten
Die Ausstiegsseite ist ein auf theater-hamburg.org angegebener Link auf eine andere Website. Dies wäre zum Beispiel auch der Link auf einem Banner der Startseite (Ein Banner zu einem Zeitartikel: Hier wäre zeit.de eine Ausstiegsseite)
Hier können zum Beispiel Klickzahlen eines Banners eingesehen werden.
- Seitentitel
In der Seitentitelanzeige werden alle Titel von Seiten der Website aufgeführt, zum Beispiel der Spielplan. Diese Abfrage ist im Unterschied zu "Seiten" nicht so dynamisch.
- Interne Suche
Unter der Suche kann eingesehen welche Suchbegriffe wie oft eingegeben wurde und damit wie oft die Seite eingegeben wurde.
- Ausgehende Verweise
Die "Ausgehenden Verweise" zeigen die Links an, die an verschiedenen Stellen auf der Seite eingebunden sind und geben Auskunft darüber wie oft diese angeklickt wurden. Dies ist hilfreich bei Werbeanzeigen. Diese Ansicht ist im Vergleich zu "Ausstiegsseiten" nur sehr begrenzt.
- Downloads
Unter Downloads werden alle Dokumente angezeigt, die auf der Seite zum runterladen eingebunden wurden. Außerdem wird angezeigt, wie oft das Download genutzt wurde.
- Verweise
- Übersicht
Darstellung der Daten in einem Diagramm.
- Alle Verweise
Hier werden die externen Seiten/ Suchmaschinen in Verbindung mit Besuchszahlen, Aufenthaltsdauer und absprungrate angezeigt.
- Suchmaschinen und Suchbegriffe
In dieser Ansicht wird angegeben, welche Suchbegriffe in den gängigen Suchmaschinen gentutz werden, um die Website theater-hamburg.org zu finden, oder bei welchen Suchbegriffkombinationen man auf die Website theaer-hamburg.or gstoßen kann.
- Websites & soziale Netzwerke
In dieser Ansicht wird nocheinmal angezeigt, von welchen Seiten die Besucher der Website theater-hamburg.org kommen können. besonders im Fokus stehen hier die sozialen Netzwerke.
- Kampagnen
Kampagnen müssen in PIWIK speziell eingestellt werden, sonst können diese Daten nicht abgefragt werden. Was eine Kampagne ist, kann unterschiedlich sein: hier kann beispielsweise die Reichweite und Wirksamkeit eines Newsletters uberpruft werden oder einer Bannerwerbung, die uber unterschiedliche Webseiten im Netz geschaltet wurde.
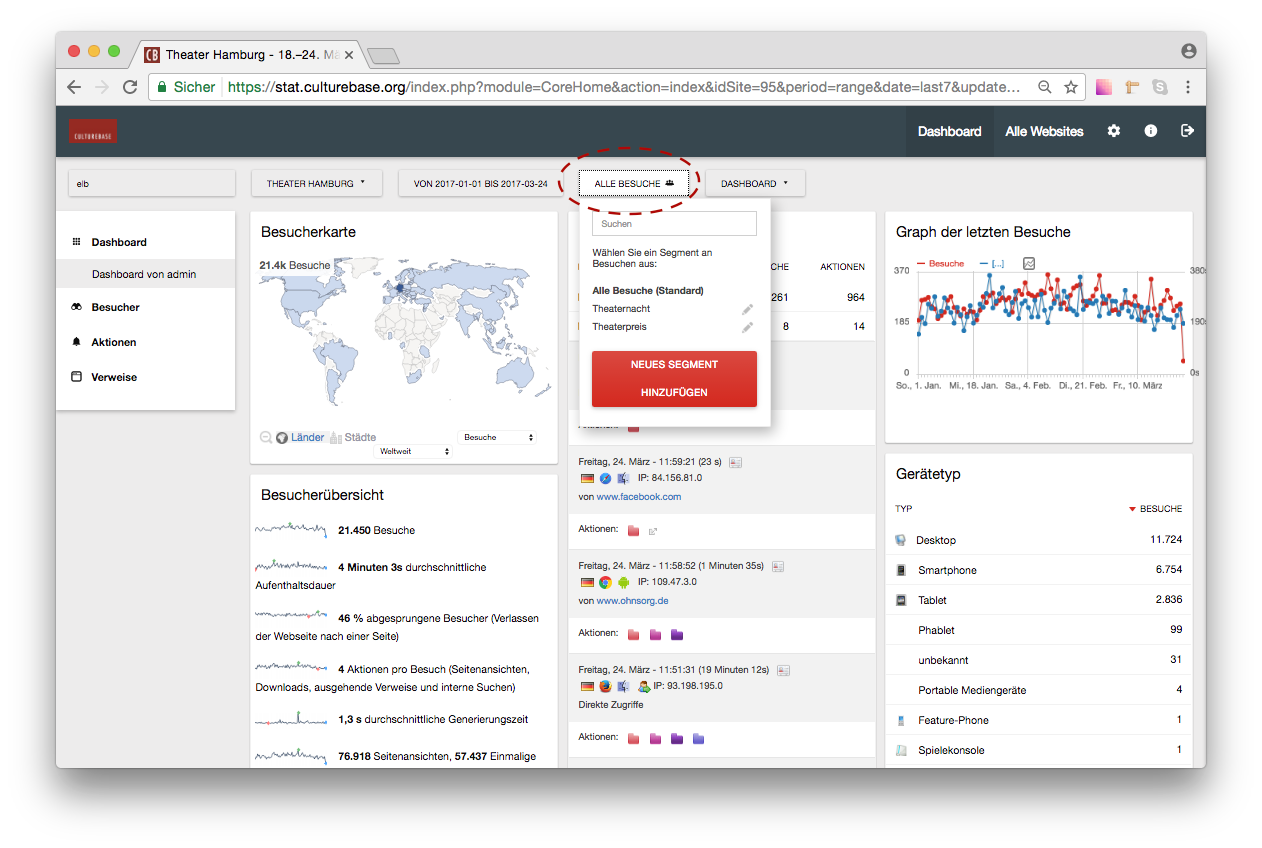
- Abfragen über Segmente
- Was ist ein Segment?
Ein Segment gibt einen Teilausschnitt der Statistiken wieder. Diese Suchabfrage ist kombinativ einstellbar. Diese können im Kopfbereich von PIWIK gespeichert werden und so bequem jederzeit mit einem belibigen Zeitraum aufgerufen werden, ohne das die Zahlen jedesmal wieder rausgesucht werden müssen.
- Wie wird ein Segment eingestellt?
Ein Segment wird über den dritten Filterkopf im Header eingestellt:

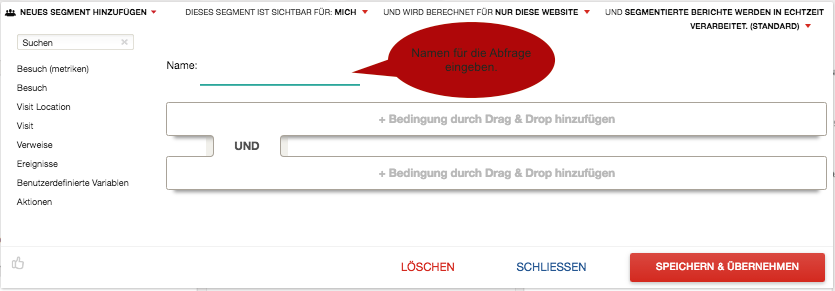
- Ein neues Segment hinzufügen
Mit Klick auf "Neues Segment" öffnet sich die Bearbeitungsmaske, um eine neue Teilabfrage einzustellen:

Zunächst wird hier der Name für die Suchabfrage eingegeben. Dies sollte betiteln, was abgefragt wird zum Beispiel fragt "Theaternacht"
- Geolokalisierung
Für die Geolokalisierung spielen verschiedene Faktoren eine Rolle. Ausgewertet wird in Piwik die IP-Adresse.
Es ist nur im gewissen Rahmen möglich, eine IP-Adrese einem geografischen Ort zuzuweisen. Bei regionalen Anbietern stellt die Auswertung kein Problem dar.
Da es aber viele überregionale Internet-Service-Provider gibt, muss man sich ansehen, wie sie IP-Adressen vergeben. Auch hier zählen für sie i.d.R. geografische Kriterien. Es wird für die Auswertung IP-Adresse und eine tabellarische Tabelle für die Zordnung von Adressbereichen (von regionaler Registrierungsstelle) herangezogen. Diese unterliegt jeoch einem gewissen Wandel im Rahmen des Marktgeschehens.
Dann gibt es noch stark anonymisierte IP-Adressen, die so stark gekürzt sind, dass es zu Fehlern bei der konkreten Lokalisierung kommt.
Our thanks for providing the gear goes to Seeyourent, A Prima Vista, Canon, Sony, Cineready and the AG DOK colleagues of 5R Filmproduktion.

The trend towards 35mm (Full Frame, FF) sensors, also often called Large Format (LF), continues. In the 2019 report we already explained the advantages of this sensor size.
The new cameras since spring 2019 in this test: Panasonic S1, S1H, Canon C500 II, Sony FX9, BM (Blackmagic) Ursa G2, Pocket 6K. As references we used the Arri Amira, Panasonic Eva1 and Sony FS7II (FS7 and FS7II provide the same images).
| ca. netto [kEUR] | ||
| Fujifilm XT3 | s35 | 1 |
| Panasonic S1 | FF | 1,9 |
| Blackmagic PCC 6K | ca. s35 | 2 |
| Panasonic S1H | FF | 3,4 |
| Blackmagic Ursa G2 | s35 | 4,8 |
| Panasonic EVA1 | s35 | 5,2 |
| Sony FS7II | s35 | 9 |
| Kinefinity Mavo LF | FF | 9,5 |
| Sony FX9 | FF | 11 |
| Canon C500II | FF | 15 |
| Arri Amira | s35 | 31 |
Sony FX9 and Canon C500II are not successors of FS7 and C300II, but FF alternatives to the S-35 models that remain on the market. The FS7II is still produced by Sony, and after our tests Canon has launched the C300III as the successor of the C300II. The Mavo LF and Panasonic EVA1 are still the most modern models in the entry-level production camera segment.
SETUP
In this test we came back to the already tested studio setup with the Arri HMI M18 and softbox as a guide with a weak brightening by styro of the shady side. We used Zeiss Supreme Primes in 50 or 35mm for the full format or S35 sensors. Schneider Kreuznach IR-Cut gray filters in 0.6, 1.2 and 1.8 provided the right amount of light. To ensure that possible color shifts are the same for all cameras, we did not use the internal ND filters, which some, but unfortunately not all cameras have.
0, +1, +2 exposures were shot with the .6 ND and were therefore IR filtered. For the stronger exposures we removed the ND, hence the red cast from +3, IR contamination of the HMI.
Underexposures from -1 on we created with the 1.2ND and from -3 on with the 1.8 ND. The 1.2ND causes a yellow tint and the 1.8ND seems to be responsible for a tendency to green in some cameras.
The contrast ratio was 1:22 (shadow side 4.5 f-stops darker than the leading side).

Incident light readings at 800 ISO &1/50s: Key light 16, fill 2.8 5/10, chart 11 3/10
VIDEOS
We shot a series of over 13 f-stop at native ISO. In addition, we realized ISO-compensated underexposures with higher dual native ISO, if available.
[ISO compensation: amplification of the signal per ISO from underexposures to the level of +-0].
Usually we used the best codec, except for the Ursa, which we accidentally shot directly in UHD. Master format was UHD. The 1 to 1 pixel representations are based on this format so that the face of our model is shown in the same size.
Overview videos:
Exposure series/Dynamic range (S1H 640 UHD, S1H 4000 ISO 6K, Canon RAW und XF-AVC)
Super split screens dynamic range
available light
S1 vs EVA1 dynamic range
S1 vs S1H vs S1H 6k
ISO-compensation if available (Ursa RAW ISO is only meta data)
https://vimeo.com/showcase/6893346
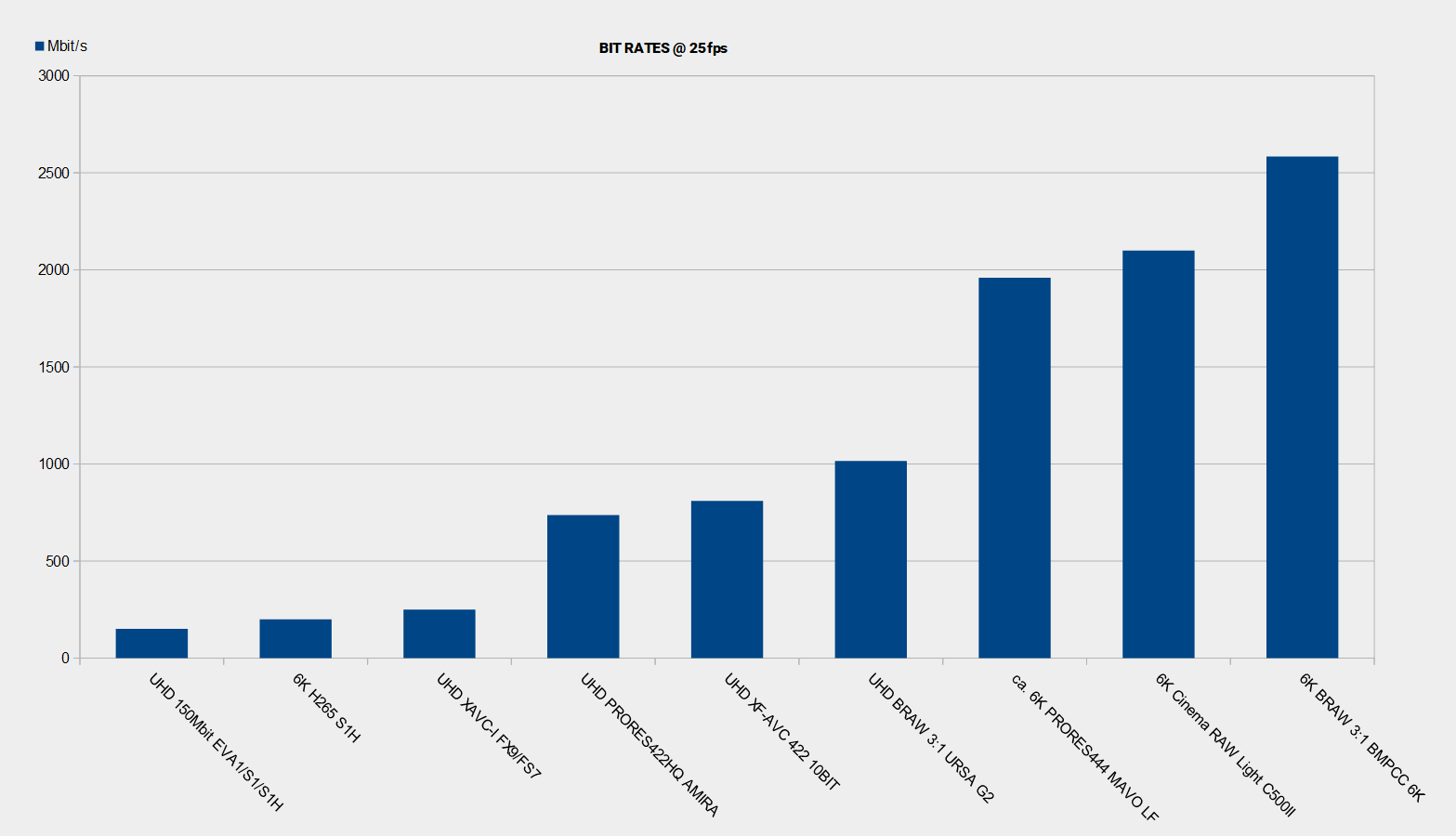
Codecs used in the test:

The Mavo LF still offers the best performance in low light. Its handling is a bit difficult to get used to, but the camera seems to work reliably even under adverse conditions (after experience in the team). It was tested here again, as the 2019 test with the Sigma Cine Primes and DNG-RAW showed strong aliasing. However, in this test with Prores4444 recording and 6K we could not observe this artifact any more. The development of the DNG recording is not yet finished.
Sony FS7II clearly falls behind. The comparable EVA1 remains the more modern alternative. Also in the S35 segment, the Amira still shows its superior dynamic range and convincing color reproduction. It has at least two f-stops more dynamic range than the other cameras. Even the latest FX9 and C500II full-format cameras are still unable to catch up here, despite the sensor development of the last ten years in Japan.
With the higher native ISO of 4000, the FX9 offers better low-light images with less noise than FS7. Further ISO levels do not amplify the image signal in Cine-EI mode, but only affect the viewfinder image. The autofocus works very reliably in clearly defined situations when the face is clearly visible, e.g. for interviews or when someone walks towards the camera. However, when the camera is moving in documentary situations, despite various menu options, you cannot rely on the camera to select the correct plane of focus, here this can only be used to support manual focus adjustment. Disappointingly, the autofocus does not work in S+Q mode (SloMo). From the ergonomics, operation and menu navigation, the relationship to the FS7 is obvious. Fortunately, there are TC and genlock inputs on the housing, so that the purchase of the Extension Unit is not absolutely necessary for professional work. The old XAVC-I codec, known from the FS7, has a limiting effect. Striking is the yellowish tone of the FX9 (with s709 LUT) and its relatively soft picture.
Both Sony and Panasonic generally have a somewhat casual approach to LUTs. Panasonic offers a "Varicam LUT", which hasn't been changed for years and is also used for EVA1, S1H and even S1, although different sensors have been installed here. So even Sony's 709 LUT, originally offered for the Venice, doesn't seem ideal for the FX9.
It looks as if the developers are giving up on the last few meters here. It also remains unclear how the colors were intended by the engineers, or if at all, beyond the technical parameters of the sensor, individual aesthetics play a role. Arri has been using the same sensor since 2010, and can afford to use practically the same LUT.
The C500II shows a particularly sharp image with good exposure, but loses detail with increasing underexposure. Canon's "Light-RAW" codec generates a strong, coloured noise, reminiscent of the C200 and C700 images. Canon doesn't specify a native ISO for the camera, we chose 800 ISO because Canon recommends 800 ISO at log-gamma "to obtain the recommended Dynamic Range" (400 ISO at HLG or Wide DR, 160 ISO at Rec709). The autofocus works reliably once you understand the complicated menu navigation in this regard, helped by the fact that you can select the focal plane via touch screen. However, this requires not using the viewfinder screen with an eyepiece as the viewfinder, which is limited by the fact that it is not possible to connect the Canon monitor and the Canon viewfinder at the same time, though a 3rd party one. The developers are working on this problem.
By keeping the well-known ergonomics, operation and menu navigation of the C300/C500 series, the switch is uncomplicated for Canon users. The sound inputs are integrated in the housing. This allows the camera to be made more compact after removing the handle. In contrast to the previous models, the camera is equipped with an interchangeable mount. You are no longer limited to EF-mount lenses, but can now take advantage of the wide range of lenses with PL-mount.
The Blackmagic Pocket CC 6K competes with the older and more expensive Ursa G2 from the same company. This latest Pocket is more sparsely equipped than the Ursa, but pleases with a slightly improved dynamic range and, thanks to its dual native ISO, copes much better with low light situations. The Ursa also shows a clear drift into the green in the shadows.
The two DSLMs Panasonic S1 and S1H represent the best entry into full format videography. The slightly larger S1H offers more professional features in terms of filming and a much wider range of recording formats (also in 10Bit and slow motion), the popular fold-out display does not conflict with cable routing and has a time code input. In UHD the pictures differ only in sharpness. With its low-pass filter (to suppress aliasing/moiré) the S1H draws a slightly softer picture than the S1. However, two team members have not been able to detect aliasing in their work with the S1 so far. In 6k mode, however, the S1H is sharper than the S1.
In low light, the performance of the S1/S1H is hardly inferior to the Mavo LF. But the Mavo LF offers more resolution, even than the S1H in 6k. The reason for the difference will partly be the codec: Prores4444 with almost 2GBit/s of the Mavo LF compared to the 200Mbit/s h265 of the S1H. An S1 or S1H with an external recorder would be an interesting retest. In our tests the 400Mbit UHD codec did not offer any advantage over the 150 so far.
An S1 or S1H with external recorder would be an interesting setting for a further test. In fact, a new firmware from May 2020 should also enable external recording in RAW in connection with the Atomos Ninja V Recorder. Thus the camera closes the gap to professional LF cameras in technical terms and extends its range of application.
Overall, S1 embodies the best ratio of image quality and price and is suitable for free camera work with its sensor stabilizer. The GH5, especially with focal reducer, is still the cheaper and lighter alternative, with known limitations due to the much smaller sensor. This is reflected in lower dynamic range and a poorer performance in low light. Eva1, S1, S1H, GH5, GH5s owe their attractiveness among other things to the efficient 10bit 422 150Mbit-h264-based codec, which we have already praised in the past.
The Fuji XT3 in the same price range, with a slightly larger APS-C sensor, pleases with good colors in sufficient exposure, but records with a edit-unfriendly 265/HEVC codec that requires hardware decoding. Similarly compressed is the 6K h265 200Mbit codec of the S1H.
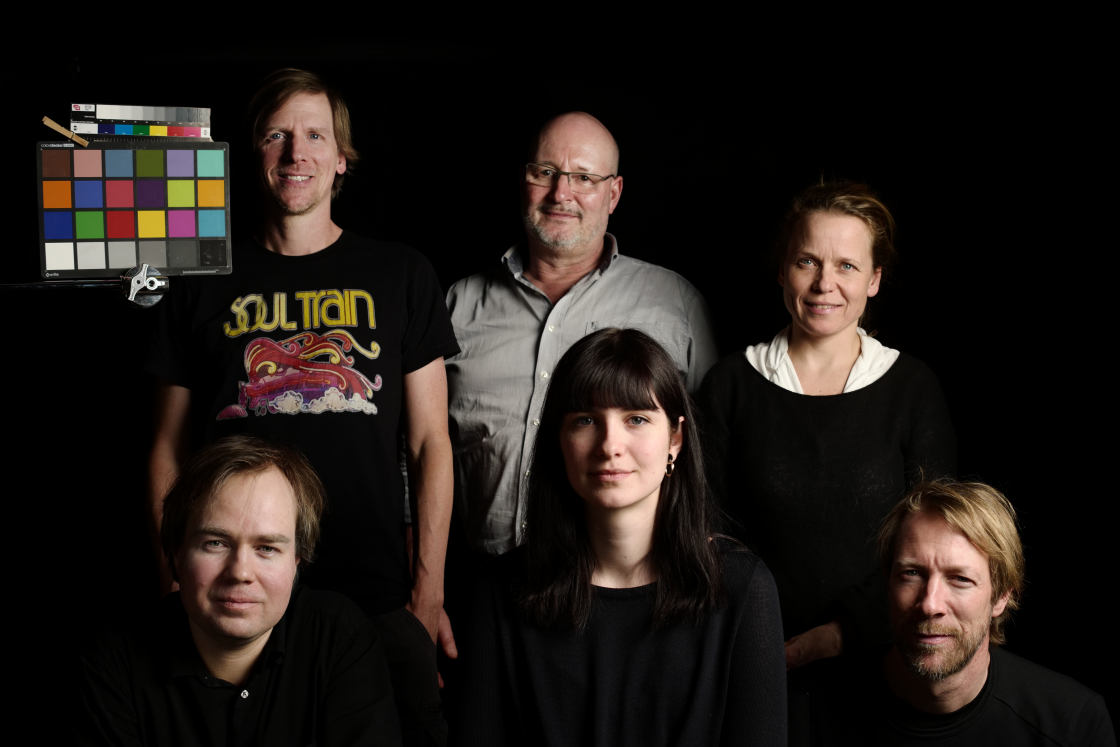
TEAM

Carolin Rähmer (model), Christopher Rowe BVK, Rasmus Sievers, Anne Misselwitz, Erik Wittbusch, Felix Trolldenier, Eberhard Spreng (text)
Bei Presseanfragen wenden Sie sich bitte an:
AG DOK - Arbeitsgemeinschaft Dokumentarfilm e.V.
Mainzer Landstr. 105
D-60329 Frankfurt am Main
Telefon: +49 69 623 700
office@agdok.de
Bei Presseanfragen wenden Sie sich bitte an:
AG DOK - Arbeitsgemeinschaft Dokumentarfilm e.V.
Mainzer Landstr. 105
D-60329 Frankfurt am Main
Telefon: +49 69 623 700
office@agdok.de
Damit unsere Webseite optimal funktioniert, verwenden wir für einige unserer Anwendungen Cookies. Dies beinhaltet u. a. die eingebetteten sozialen Medien, aber auch ein Trackingtool, welches uns Auskunft über die Ergonomie unserer Webseite sowie das Nutzer*innenverhalten bietet. Wenn Sie auf "Alle Cookies akzeptieren" klicken, stimmen Sie der Verwendung von technisch notwendigen Cookies sowie jenen zur Optimierung unserer Webseite zu. Weitere Informationen findet Sie in den "Cookie-Einstellungen".
Damit unsere Webseite optimal funktioniert, verwenden wir für einige unserer Anwendungen Cookies. Diese können nicht deaktiviert werden, da Sie ansonsten nicht alle Anwendungen nutzen können.
Um unsere Webseite möglichst nutzer*innenfreundlich zu gestalten, haben wir u.a. soziale Medien auf unserer Webseite eingebettet. Dies ermöglicht Ihnen mit nur wenigen Klicks Inhalte im entsprechenden Netzwerk mit Ihren Lieben teilen zu können. Ebenso nutzen wir eine anonymisierte Tracking-Technologie, welche uns Informationen zu z. B. dem Nutzer*innenverhalten, aber auch zur Effektivität & Ergonomie unserer Webseite gibt. Hierfür nutzen wir auch Dienste, welche ihren Sitz außerhalb der Europäischen Union haben können (insbesondere in den USA), wo das Datenschutzniveau geringer sein kann als in Deutschland.