AG DOK - Arbeitsgemeinschaft Dokumentarfilm e.V.
Schweizer Straße 6
D-60594 Frankfurt am Main
Telefon: +49 69 623 700
Service
Bilder in Text einfügen
vom 26.01.2015
In diesem Abschnitt erfahren Sie, wie Sie Bilder hochladen und in Texte einfügen können. Alternativ können Sie sich von unserem Videotutorial durch die einzelenen Schritte leiten lassen: http://demosite.kulturserver.de/de_DE/anleitungen-hilfe
In den Texteditor integriert ist das Bildverwaltungsmodul cb-pix, über das sich zu jedem Textbeitrag eins oder mehrere Bilder zufügen bzw. hochladen lassen.
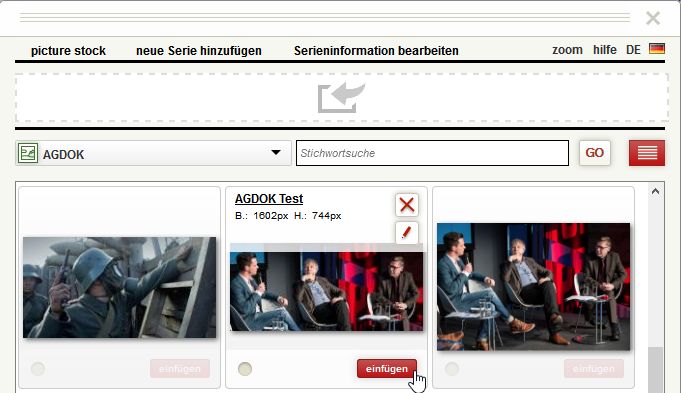
Gehen Sie hierfür mit dem Cursor auf den Button "Medien" in der linken unteren Ecke des cb-tex-Fensters und wählen Sie "Bilder hinzufügen". Es öffnet sich cb-pix, und Sie sehen Ihren Sammlungsbestand. Hier können Sie ein Bild auswählen und mit einem Klick auf den roten Button "einfügen" in den Text einfügen. Neue Bilder laden Sie per Drag and Drop einfach im oberen Bereich des Editorfensters hoch.

Die Bilder können in einer beliebigen Stelle im Text (dort, wo der Cursor steht) platziert und anschließend ausgerichtet werden. Auch die Größe der Bilder können Sie festlegen (siehe nächsten Absatz). Werden Bilder aus einem Textbeitrag entfernt, stehen sie dennoch weiterhin im Bilderpool zur anderweitigen Verwendung zur Verfügung.
Bildausrichtung/-größe
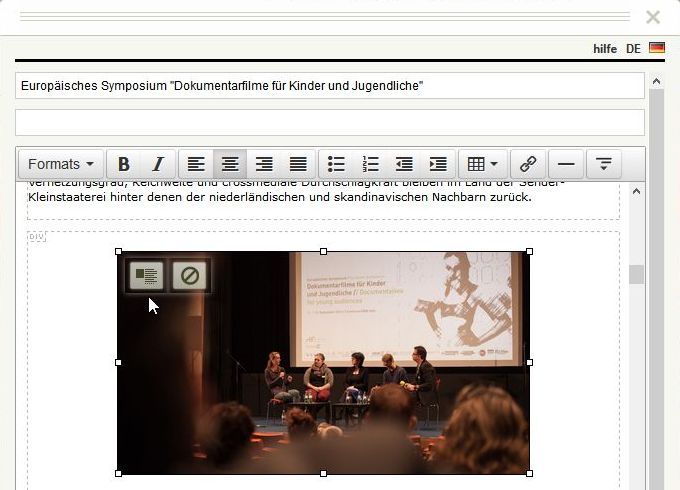
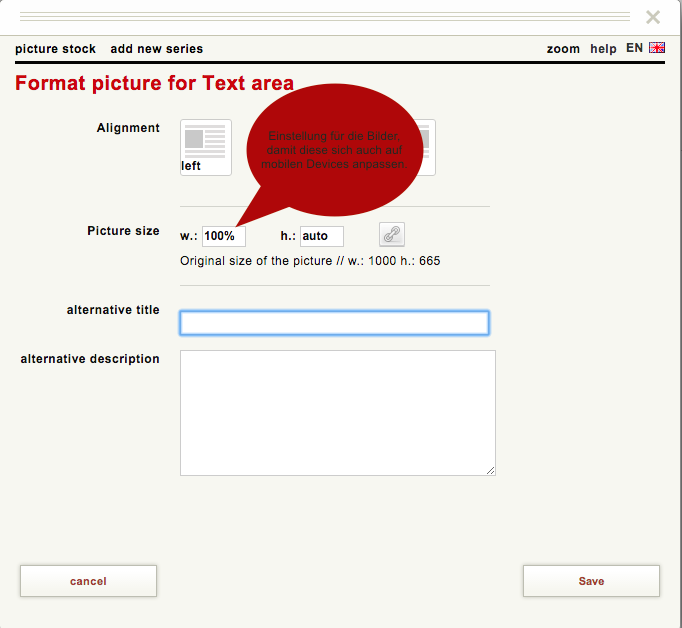
Wenn Sie auf ein in den Text eingefügtes Bild klicken und den Cursor in seine linke obere Ecke bewegen, erscheint das Icon zur Justierung des Bildes. Bei Klick darauf öffnet sich ein Editierfenster, in dem Sie die Ausrichtung des Bildes zum Text (links, zentriert, rechts) festlegen können. Auch die Größe lässt sich hier unter Beibehaltung der Seitenverhältnisse (Ratio) justieren: Ist das Kettensymbol dunkel, so wird das Seitenverhältnis beibehalten, wenn man Höhe oder Breite ändert. Ist es hell, wird das Bild verzerrt, wenn man ein Maß ändert.

Icon zur Bildbearbeitung

Bildposition und -größe festlegen
- Mehrere Bilder nebeneinander einfügen
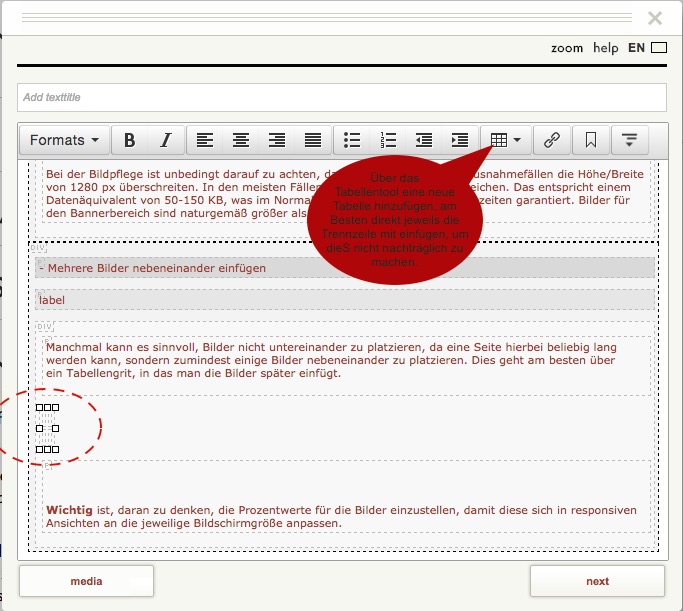
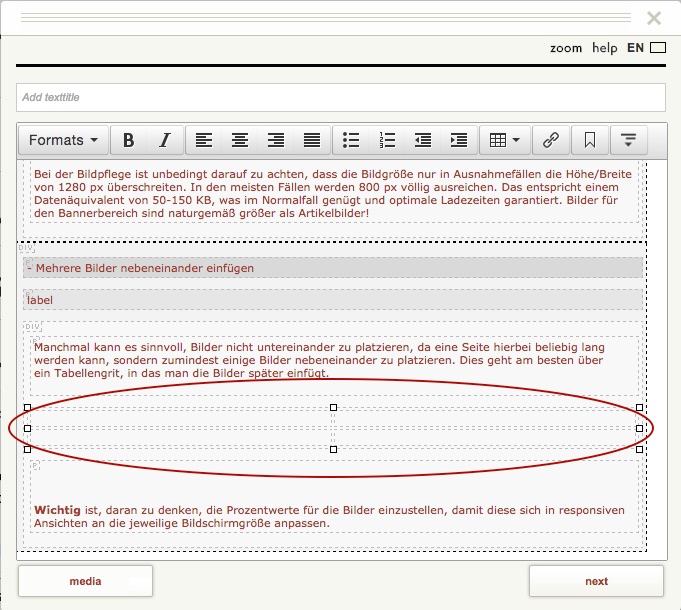
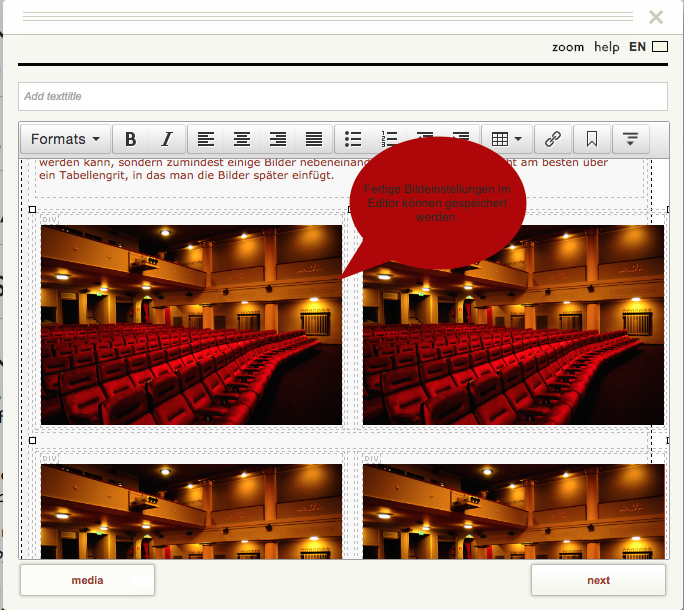
Manchmal kann es sinnvoll, Bilder nicht untereinander zu platzieren, da eine Seite hierbei beliebig lang werden kann, sondern zumindest einige Bilder nebeneinander zu platzieren. Dies geht am besten über ein Tabellengrit, in das man die Bilder später einfügt.

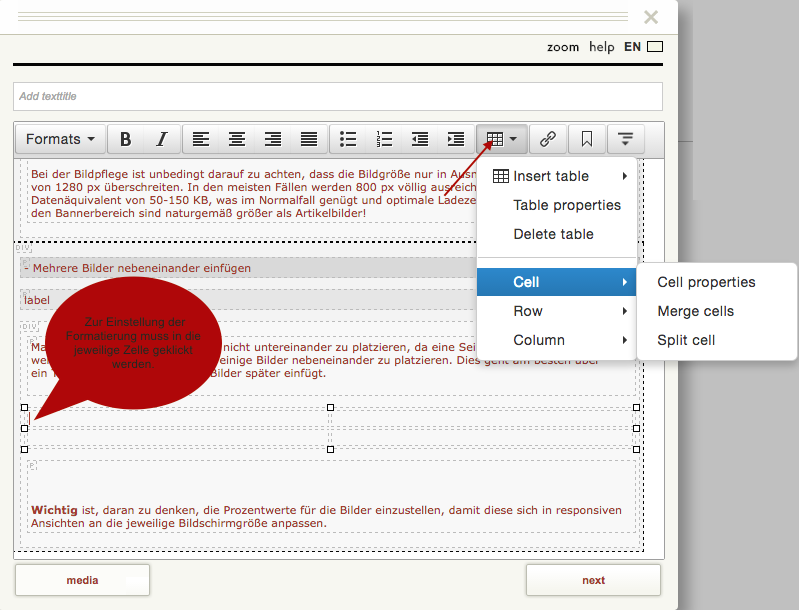
1. Schritt: Zunächst wird der Cursor der Maus an der gewünschten Stelle platziert, an der die Tabelle eingefügt werden soll. Über das Tabellentool wird dann eine Tabelle mit der gewünschten Anzahl von Spalten eingefügt. Für die Setzung von Photos ist es sinnvoll, jeweils eine Spalte als Trennspalte einzufügen.

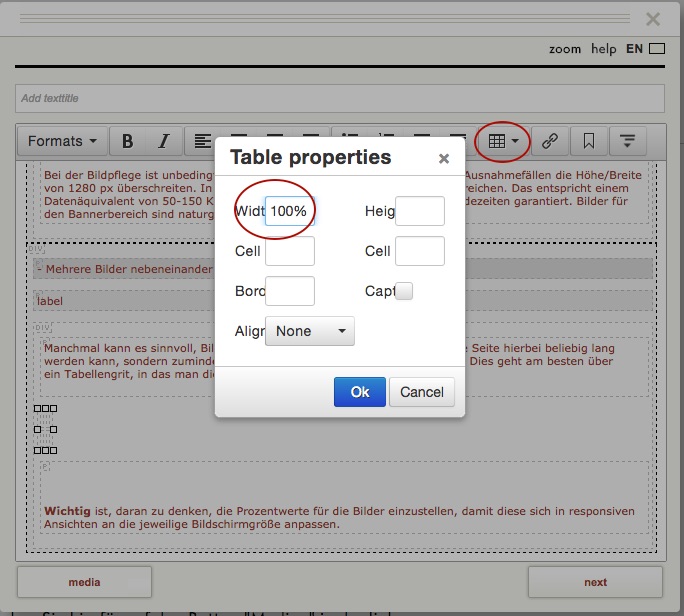
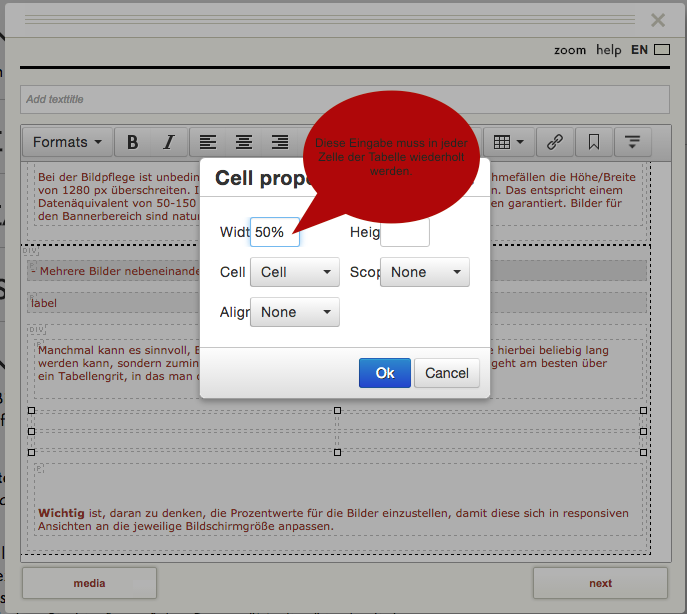
2. Wenn die Tabelle eingefügt wurde, mit dem Cursor an eine beliebige Stelle in die Tabelle klicken und über die Tabelleneigenschaften die Gesamtbreite der Tabelle festlegen. Wenn die Photos insgesamt 100% des verfügbaren Textplatzes einnehmen sollen, bitte 100% eingeben. Bzw. eine darunter liegende % Angabe - mehr als 100% geht nicht.

3. Wenn die Einstellungen gespeichert wurden, passt sich die Tabelle automatisch auf die eingestellten an.

4. Nun müssen die Einstellungen für die einzelnen Zellen gesetzt werden: Hier muss jede Zelle individuell eingestellt werden!
Insgesamt haben alle Zellen zusammen 100% zur Verfügung, jede einzelne sollte hier also etwas gleichviel bekommen: z.Bsp. 48%, so bleibt bei zwei Bildern in einer Reihe (drei Zellen in einer Zeile) eine Lücke von 4% des Platzes für den Abstand in der Mitte.

5. Diese Einstellungen müssen für jede einzelne Zelle festgelegt werden. Wenn diese Einstellungen vorgenommen worden sind, können die Bilder eingefügt werden.

6. Jedes bild bekommt nun ebenfalls individuelle Einstellungen. (Dies ist zwar "nervig" aber sinnvoll, da nicht davon ausgegangen werden kann, dass in jedem Fall alle Bilder die gleichen Einstellungen bekommen sollen. So ist man hier nicht festgelegt.)
Ein einzelnes Bild soll ja den vollen Platz in der für es vorgesehenen Zelle bekommen, daher ist hier ebenfalls eine 100% einzugeben.

7. Die Spalte in der Mitte bekommt immer eine Zuweisung von zum Beispiel 4%.

8. Speichern und Fertig!
Wichtig ist, daran zu denken, die Prozentwerte für die Bilder einzustellen, damit diese sich in responsiven Ansichten an die jeweilige Bildschirmgröße anpassen.